

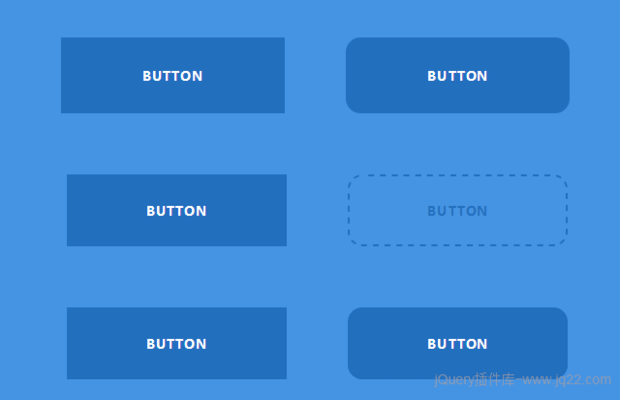
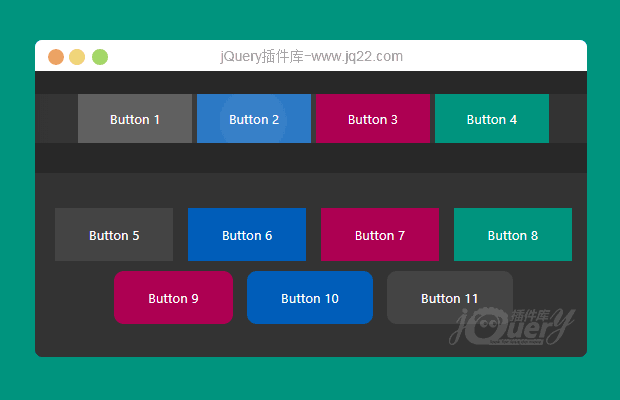
插件描述:js和css3实现的带反光特效的按钮插件。鼠标悬停在按钮上时,按钮和附近的按钮有光线的明暗效果,类似黑暗中一束光线照射到了按钮上的3D光照效果。
更新时间:2019-11-27 23:50:11
Reveal Effect library
将显示效果应用于元素的边框和背景。
使用方法
在页面中引入fluent-reveal-effect.css文件和fluent-reveal-effect.js文件。
<link href="css/fluent-reveal-effect.css" rel="stylesheet"> <script type="text/javascript" src="js/fluent-reveal-effect.js"></script>
HTML
使用一个<button>原始在页面中创建一个按钮。
<button class="btn">按钮</button>
CSS样式
然后为按钮添加下面的CSS样式。
.btn {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Arial, sans-serif;
padding: 1rem 2rem;
background-color: #333;
color: #fff;
border: 0;
transition: all 200ms ease;
}
.btn-border {
display: inline-block;
margin: 5px;
}
.btn-border .btn {
display: block;
margin: 2px;
}初始化插件
最后通过下面的方法来初始化该反光特效的按钮插件。
FluentRevealEffect.applyEffect(".btn", {
lightColor: "rgba(255,255,255,0.1)",
gradientSize: 150
})如果需要制作点击时的点击波效果,可以使用clickEffect参数。
FluentRevealEffect.applyEffect(".btn", {
clickEffect: true
})如果想制作按钮边框的光亮效果,HTML代码和js代码如下:
HTML
<div class="effect-group-container"> <div class="btn-border"> <button class="btn">Button 2</button> </div> <div class="btn-border"> <button class="btn">Button 3</button> </div> <div class="btn-border"> <button class="btn">Button 4</button> </div> </div>
JavaScript
FluentRevealEffect.applyEffect(".effect-group-container", {
clickEffect: true,
lightColor: "rgba(255,255,255,0.6)",
gradientSize: 80,
isContainer: true,
children: {
borderSelector: ".btn-border",
elementSelector: ".btn",
lightColor: "rgba(255,255,255,0.3)",
gradientSize: 150
}
})
PREVIOUS:
NEXT:
相关插件-悬停,动画效果
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔