

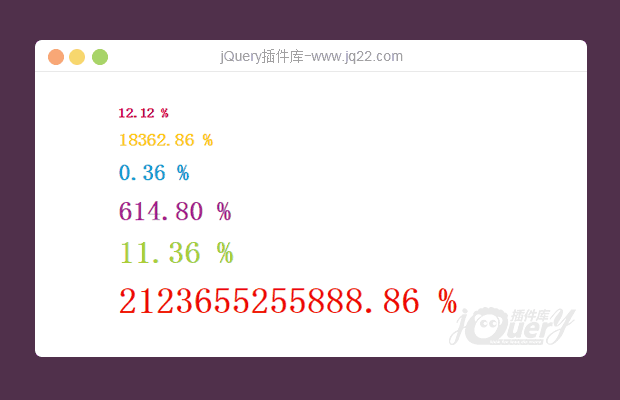
插件描述:可以用于一般各国的经济排名特效,根据数据大小的变化上下切换
更新时间:2020-03-16 23:54:50
使用方法
1、定义一个id
<div id="tbox"></div>
2、引入
<script src="https://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script type="text/javascript" src="./js/special_bar_chart.js"></script>
var opiton = {
//data可以是一个2维数组,数组里面的数组是任意多个,只要标明起始数据和结束数据,然后再标出想显示的总时间
data: [
[100, 500],
[200, 300],
[202, 404],
[350, 550],
[300, 600]
]
time: 30
}调用specialBarChart方法即可
$("#tbox").specialBarChart(opiton);
PREVIOUS:
NEXT:
相关插件-动画效果,筛选及排序
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔