

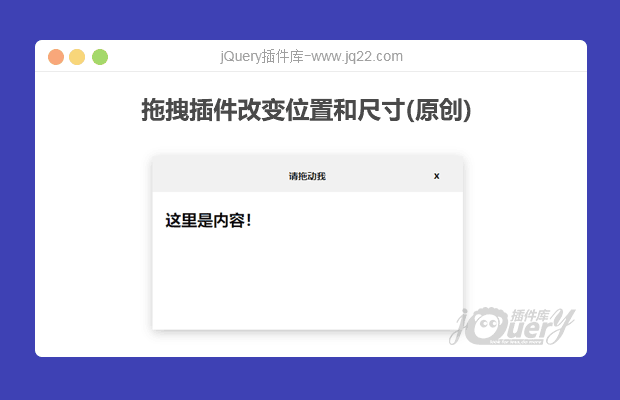
插件描述:拖拽移动位置??支持八向拖动大小??3个参数??无须多余配置
更新时间:2020-06-14 21:41:46
使用方法
1、一行js初始化插件
new Drag("dragE", "请拖我", "<h1>这里是内容!</h1>");1)、"dragE"为想要初始化出来的元素的id
2)、 "请拖我"为拖拽元素的title
3)、 "<h1>这里是内容!</h1>"为拖拽元素的内容
2、默认位置为屏幕中央,可自由拖动位置
注:ie是默认禁用插件的,不支持ie
PREVIOUS:
NEXT:
相关插件-弹出层,对话框,拖和放
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔