

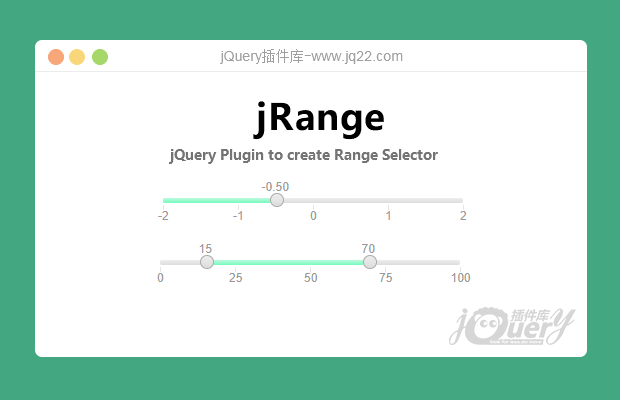
插件描述:jQuery范围选择插件jRange,使用简单支持多种应用场景,单值选择,固定值选择,区间范围选择等。
更新时间:2020-06-14 22:26:42
如何使用
首先,您必须在html文件中包含jquery.range.js和jquery.range.css文件。
<link rel="stylesheet" href="jquery.range.css"> <script src="jquery.range.js"></script>
稍后,只需添加一个隐藏的输入,即可在任何位置显示此滑块。
<input type="hidden" class="slider-input" value="23" />
之后,您必须为此输入初始化该插件
$('#slider-input').jRange({
from:7,//最小值
to:240,//最大值
step:1,
scale: ["7","40","60","80","120","160","180","240"],//刻度条
showLabels:false,//显示标签
showScale:true,//显示刻度
format:'%s',//设置标签格式
width:$(window).width()*0.86,//宽度
theme:"theme-blue",//主题(默认是"theme-green"绿色),还有"theme-blue"蓝色。你可以在jquery.range.less中设置
isRange:true,//是否为范围(默认false,选择一个点),如果是true,选择的是范围,格式为'1,2'
snap:false,//是否只允许按增值选择(默认false)
disable:false,//是否只读(默认false),若为true,只读模式,无法选择。可以用js动态设置$('.slider').jRange('disable'); $('.slider').jRange('enable'); $('.slider').jRange('toggleDisable');
onstatechange:function () {//数字变化的时候的回调函数
// alert($("#slider-input").val());
},
});样式可在jquery.range.css中修改
PREVIOUS:
NEXT:
相关插件-滑块和旋转
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔