

插件描述:使用非常简单的分页插件,代码不多,最多显示10个数字,多出的数字会切换显示
更新时间:2020-12-08 21:02:09
更新说明:修复当总页数改变时首页尾页点击没反应的bug
更新时间:2020-12-07 15:16:26
更新说明:点击后可以重新设置总页数或者数据总体条数
var nums = 150, // 总数
counts = 10; // 每页个数
var p = new Page({
el: '#test',
nums: nums,
counts: counts,
defaultPage: 1,
defaultPage: 1,
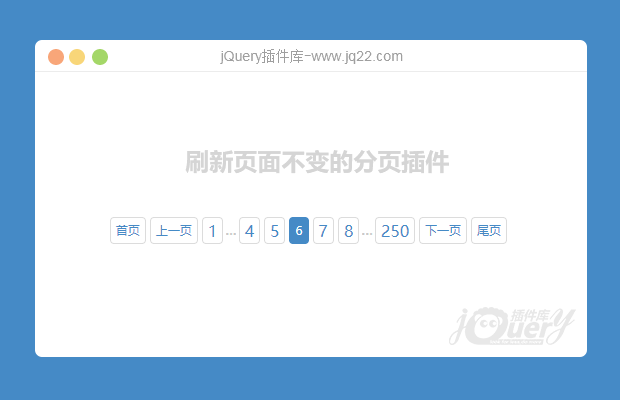
showHeadFoot: !false, // 显示首页尾页
jumpToOrder: true, // 跳转到指定页
showNowAndAll: true, // 当前页/共几页
clickEvent: function(currectPage, _this) {
console.log('点击' + currectPage + '页');
// console.log(p == _this); // true
// _this.pages = 20; //p.pages = 20; 重新设置总页数
_this.nums = 300; // p.nums = 300;重新设置总数据条数 ,和设置总页数 二选一
}
});更新时间:2020-09-18 01:10:33
更新说明:
1. 增加了跳转到指定页。
2. 增加显示当前页和总页数。
3. 所有样式都可以自己修改。
var nums = 400, // 总数
counts = 10; // 每页个数
var p = new Page({
el: '#test',
nums: nums,
counts: counts,
defaultPage: 1, //默认页
showHeadFoot: !false, // 显示首页尾页 文字可修改:head:首页,foot:尾页
jumpToOrder: true, // 跳转到指定页 新增
showNowAndAll: true, // 当前页/共几页 新增
clickEvent: function(currectPage) {
// alert('点击了第' + currectPage + "页");
// console.log('点击了第' + currectPage + "页");
}
});更新时间:2020-09-16 23:18:58
使用方法
需要调用的文件
<link rel="stylesheet" type="text/css" href="./css/index.css" /> <script src="./js/index.js" type="text/javascript" charset="utf-8"></script>
html
<div id='test'></div>
js
var nums = 200, // 数据总数
ounts = 10; // 每页个数 ,这样就有20页
var p = new Page({
el: '#test', //控件
nums: nums, // 数据总数
counts: counts, // 每页个数
defaultPage: 6, //默认第几页
showHeadFoot: !false, // 显示首页尾页
clickEvent: function(currectPage) {
// currectPage是点击的页数,这个回调函数就是点击了做点什么
// console.log('点击了第' + currectPage + "页");
}
});
PREVIOUS:
NEXT:
相关插件-分页
讨论这个项目(15)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
瓜田里上蹿下跳的猹 0
2021/7/16 15:59:02
-
总数量从大于0变成0的时候,分页工具栏总页数不会变成0,还是原来的工具栏,我看了源码把watcherNums函数里的v <= 0改成v < 0了也不行,这个函数好像只有初始化工具栏的时候才调用了,求解
キセキ^未来 0
2020/12/7 11:16:21
-
您好,数据总量一般来说是会变化的,而且一开始也得不到。只有经过一次ajax请求才能设置数据总量。看您的源码里面好像没有update之类的更新方法。或者说您有其他解决的办法吗?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔