

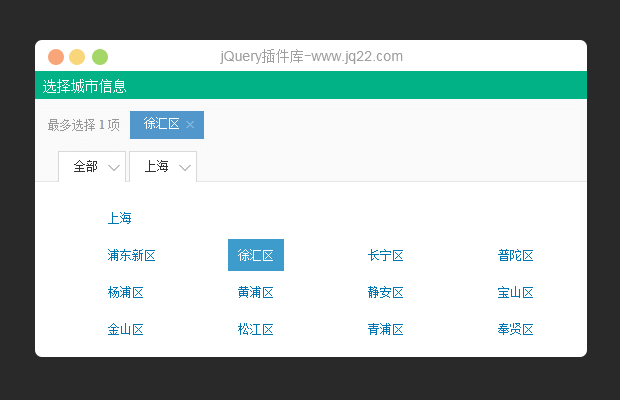
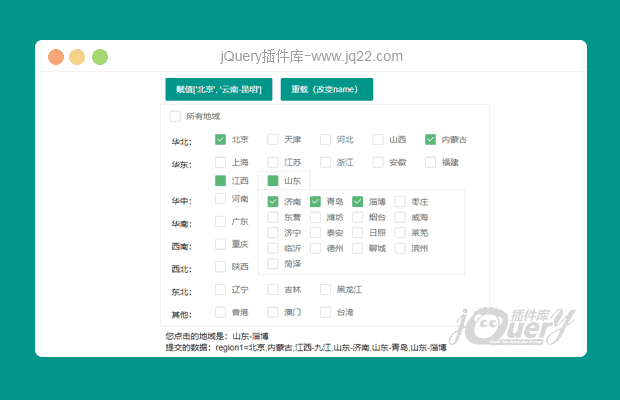
插件描述:基于layui的中国省市复选框组件
更新时间:2021-07-22 02:07:59
1. 新增动态赋值方法val()
2. 新增支持实例化多个
3. 新增重载方法
4. 优化代码
5. 支持字符串赋值,多个值用“,”隔开
使用示例
<div id="regionTest"></div>
layui.config({
base: '../../../layui_exts/' //配置组件存放的基础目录
}).extend({
regionCheckBox: 'regionCheckBox/regionCheckBox' //定义组件模块名
}).use(['regionCheckBox'], function() {
var $ = layui.$;
var regionCheckBox = layui.regionCheckBox;
//执行实例
var regionTest = regionCheckBox.render({
elem: '#regionTest',
name: 'region', // 对应input name
value: ['北京', '内蒙古', '江西-九江'], // 赋初始值,'北京,内蒙古,江西-九江'也可以
width: '550px', // 默认550px
border: true, // 默认true
// 初始化完成时执行
ready: function() {
// 做些什么
},
// 点击复选框时执行
change: function(result) {
// 做些什么
}
});
});
PREVIOUS:
NEXT:
相关插件-选择框
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔