

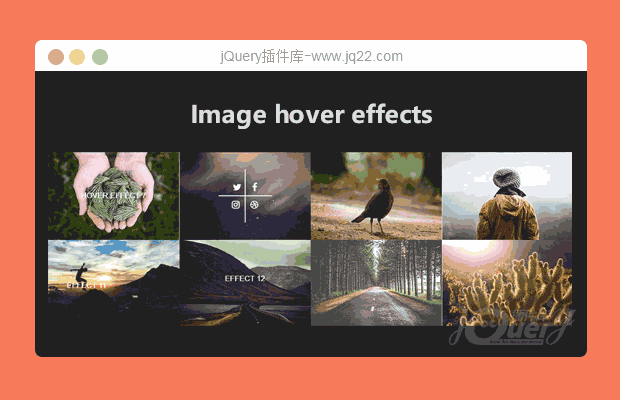
插件描述:bootstrapimagehover是一款基于Bootstrap的css3图片hover效果。这组图片hover效果共16种特效。同时该特效也支持非Bootstrap版本。
使用方法
在页面中引入bootstrap相关文件和FontAwesome字体图标文件以及effects.min.css文件。
<link href="css/bootstrap.min.css" rel="stylesheet"> <link href="css/font-awesome.min.css" rel="stylesheet"> <link href="css/effects.min.css" rel="stylesheet">
HTML结构
该css3图片hover效果的每一种效果都有它们自己的HMTL结构,第一种效果的HTML结构如下:
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12"> <div class="hover ehover1"> <img class="img-responsive" src="images/girl.jpg" alt=""> <div class="overlay"> <h2>Hover effect 1</h2> <button class="info" data-toggle="modal" data-target="#modal1">Show code </button> </div> </div> </div>
在DEMO示例中,使用鼠标滑过图片,在hover效果中点击 show code 链接,可以弹出该效果的模态窗口,可以直接复制后使用该效果。
如果你不需要Bootstrap的支持,只需要将顶级div中的col-* class类去掉即可。
CSS样式
第一种效果的CSS样式如下:
.hovereffect {
width:100%;
height:100%;
float:left;
overflow:hidden;
position:relative;
text-align:center;
cursor:default;
}
.hovereffect .overlay {
width:100%;
height:100%;
position:absolute;
overflow:hidden;
top:0;
left:0;
opacity:0;
background-color:rgba(0,0,0,0.5);
-webkit-transition:all .4s ease-in-out;
transition:all .4s ease-in-out
}
.hovereffect img {
display:block;
position:relative;
-webkit-transition:all .4s linear;
transition:all .4s linear;
}
.hovereffect h2 {
text-transform:uppercase;
color:#fff;
text-align:center;
position:relative;
font-size:17px;
background:rgba(0,0,0,0.6);
-webkit-transform:translatey(-100px);
-ms-transform:translatey(-100px);
transform:translatey(-100px);
-webkit-transition:all .2s ease-in-out;
transition:all .2s ease-in-out;
padding:10px;
}
.hovereffect a.info {
text-decoration:none;
display:inline-block;
text-transform:uppercase;
color:#fff;
border:1px solid #fff;
background-color:transparent;
opacity:0;
filter:alpha(opacity=0);
-webkit-transition:all .2s ease-in-out;
transition:all .2s ease-in-out;
margin:50px 0 0;
padding:7px 14px;
}
.hovereffect a.info:hover {
box-shadow:0 0 5px #fff;
}
.hovereffect:hover img {
-ms-transform:scale(1.2);
-webkit-transform:scale(1.2);
transform:scale(1.2);
}
.hovereffect:hover .overlay {
opacity:1;
filter:alpha(opacity=100);
}
.hovereffect:hover h2,.hovereffect:hover a.info {
opacity:1;
filter:alpha(opacity=100);
-ms-transform:translatey(0);
-webkit-transform:translatey(0);
transform:translatey(0);
}
.hovereffect:hover a.info {
-webkit-transition-delay:.2s;
transition-delay:.2s;
}
PREVIOUS:
NEXT:
相关插件-悬停
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔