

插件描述:新手第一次写,有什么问题欢迎反馈~
更新时间:2022-07-18 02:28:07
更新说明:修改了图片,避免不必要的问题!
更新时间:2022-07-15 00:37:58
将上面这段javascript代码复制到代码底部,轮播图的代码要在他上面最好放在文档开头head部分。
PREVIOUS:
NEXT:
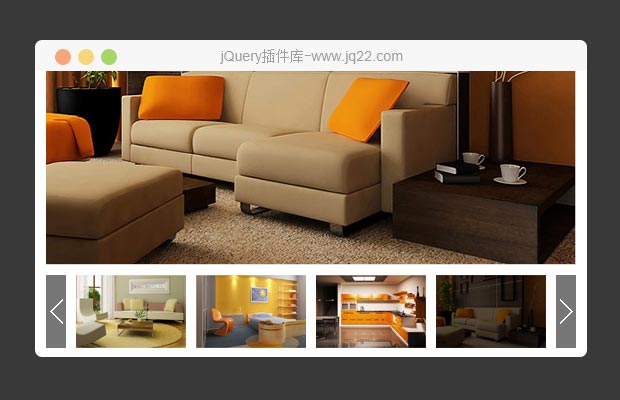
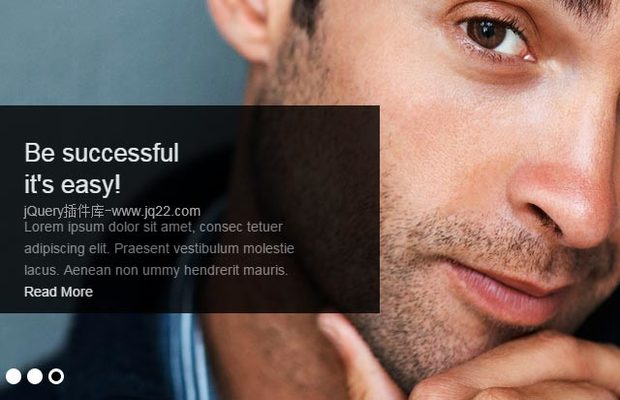
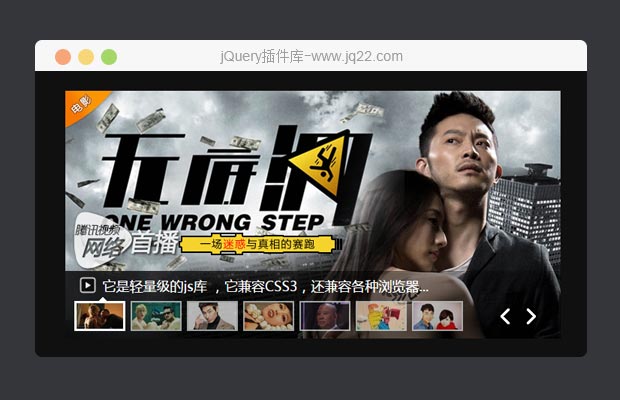
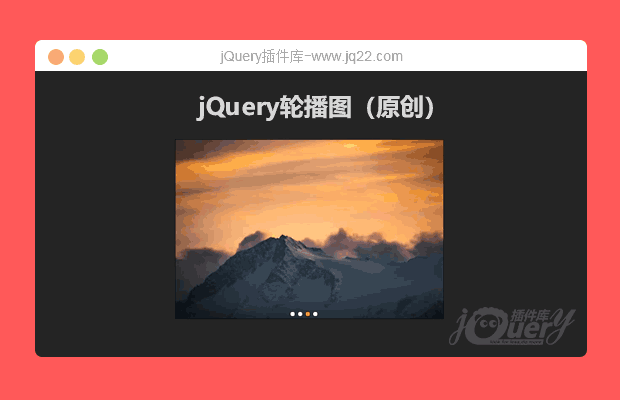
相关插件-幻灯片和轮播图
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
?侵蚀Emotio 0
2022/7/15 11:18:39
css代码:
*{
padding: 0;
margin: 0;
}
.focus {
border: 1 px solid black;
margin: 150 px auto;
}HTML代码:
<div class="focus"> <ul> <li><img src="img/tu4.jpg"></li> <li><img src="img/tu2.jpg"></li> <li><img src="img/tu3.jpg"></li> <li><img src="img/tu1.jpg"></li> </ul> <ol> </ol> <span class="lb_l"><</span> <span class="lb_r">></span> </div>
js代码:
<script> var focusWidth = 640; // 轮播图的宽 var focusHeight = 427.5; // 轮播图的高 var focusOlLeft = 270; // 小点距左边框距离 var focusOlTop = 5; // 小点距下边框距离 var rotation_Speed = 3000; // 轮播图自动播放速度 毫秒 setRotation(focusWidth, focusHeight, focusOlLeft, focusOlTop, shuffingSpeed); </script>回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔