

插件描述:以前下载的本地音乐没有版权也不能播放了,特在网上找了个音乐播放插件,但功能实在简陋,特在其基础上进行了改造,并对其扩展至layui版(兼容),仅供个人学习使用~
更新时间:2022-11-07 22:53:05
一、前言
最近某音乐播放器越来越迷,以前下载的本地音乐没有版权也不能播放了...... 特在网上找了个音乐播放插件,但功能实在简陋,特在其基础上进行了改造,并对其扩展至layui版(兼容)。 感兴趣的可以去查看源代码,仅供个人学习使用~
二、主要功能
``音频播放``(及控制) - ``循环播放模式``(列表循环、顺序播放、单曲循环、随机播放) - ``歌曲列表``(播放指定歌曲) - ``添加歌曲``(扩展layui,支持拖拽添加)
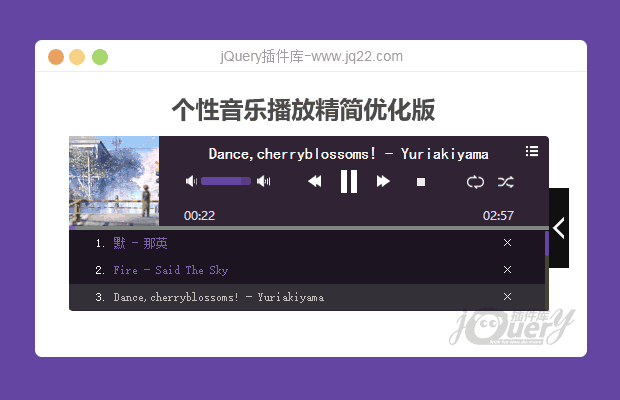
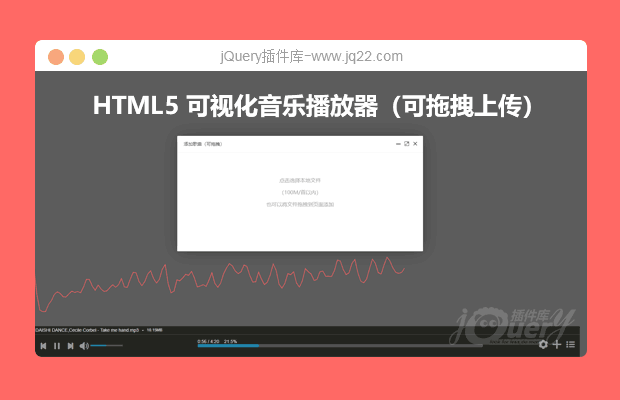
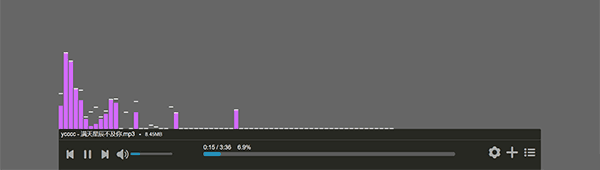
三、效果图

四、主要介绍
主要样式分为2种,JS原生版、layui+jQuery版。前者在原创基础上,修改了一些功能,但都是纯js实现的(真不容易);后者在前者的基础上,实现了拖拽添加功能,样式更美观些。
1、关于原创/来源 声明:无意冒犯,个人借鉴学习使用,如有冒犯请联系笔者,谢谢~ -
源码资源
https://www.jq22.com/jquery-info22811](https://www.jq22.com/jquery-info22811
预览
https://www.jq22.com/yanshi22811](https://www.jq22.com/yanshi22811
2、关于JS原生版
window.myPlayer = new Player();
myPlayer.init({
elem: '#player', autoPlay: true,
//自动播放 showAdd : true,//是否打开的时候就显示添加窗口 playList : []
});3、关于Layui+jQuery版
JS 加载jQuery+layer支持,详情请查看layui官方使用文档 ......
window.myPlayer = new LayPlayer(); myPlayer.init({
elem: '#player', autoPlay: true,
//自动播放 showAdd : false,//是否打开的时候就显示添加窗口 playList : []
});相信大家也注意到了,一个是 ``new Player()``,一个是 ``new LayPlayer()``,
PREVIOUS:
NEXT:
相关插件-音频和视频
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔