

插件描述:结合layer开发的一款级联选择器
更新时间:2024-04-08 22:40:34
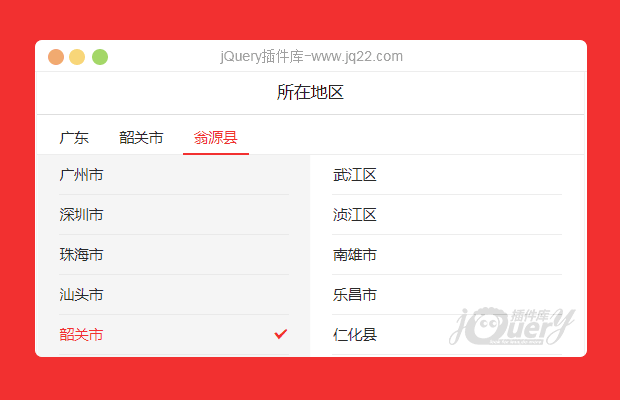
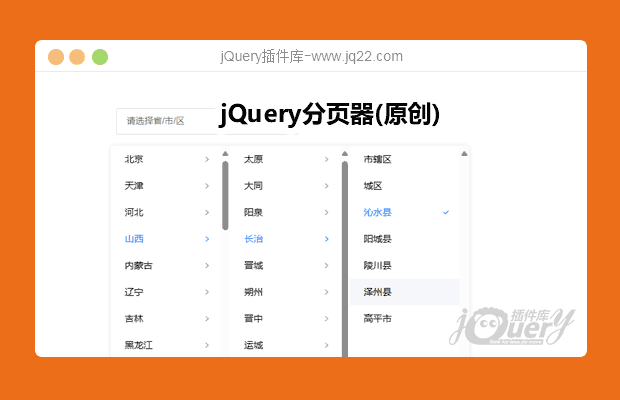
基础用法 默认 click 触发子菜单 创建容器
<input type="text" id="areas" readonly autocomplete="off" placeholder="请选择省/市/区" value="">
利用LayerOpen方法传递数据
function setSelArea() {
var myLayerOpne = new LayerOpen({
arrowClick: function({
name,
pinyin,
code,
label
}, callback) {
let list = []
if (!code) {
return false;
}
$.ajax({
url: url,
type: 'post',
dataType: 'json',
data: {
'parent_code': code,
},
async: false,
error: function(data) {},
success: function(json) {
console.log(json);
if (json.Code == 200) {
console.log(json.Data);
for (var i = 0; i < json.Data.length; i++) {
if (label === 'province') {
let cityList = new Array() cityList['Name'] = json.Data[i].Name cityList['label'] = 'city'
cityList['Code'] = json.Data[i].Code list.push(cityList)
} else if (label === 'city') {
let districtList = new Array() districtList['Name'] = json.Data[i].Name districtList['label'] = 'district'
districtList['Code'] = json.Data[i].Code list.push(districtList)
}
}
}
}
});
console.log(name, pinyin, code, label);
callback(list)
},
ele: '#areas',
initArea: {},
//默认选中(必传)的地区信息 list: [],
// 省份数据-可无需接口 cityList: [],
//市区数据-接口获取后请在此填入 districtList: []
//县数据-接口获取后请在此填入
}) $('#areas').click(function(e) {
myLayerOpne.init()
})
}PREVIOUS:
NEXT:
相关插件-选择框
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔