

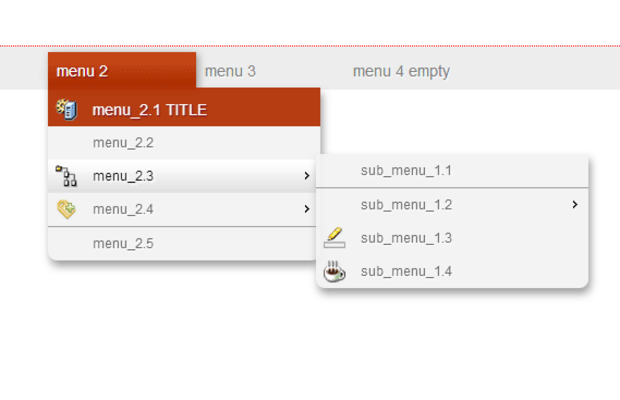
插件描述:这是一个强大的jQuery组件以一种直观的方式轻松地建立一个多层次的树状菜单或上下文菜单
这是一个强大的jQuery组件以一种直观的方式轻松地建立一个多层次的树状菜单或上下文菜单(右击)!
只要你想你可以添加任意多的子菜单,如果你的子菜单或菜单是不是在页面中声明,该component'll通过ajax得到它调用模板页面,你需要的菜单的id(“菜单中的”属性的值)Ajax页面应该返回一个良好的格式化代码下面的例子为菜单配音代码。
PREVIOUS:
NEXT:
相关插件-水平导航
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔