

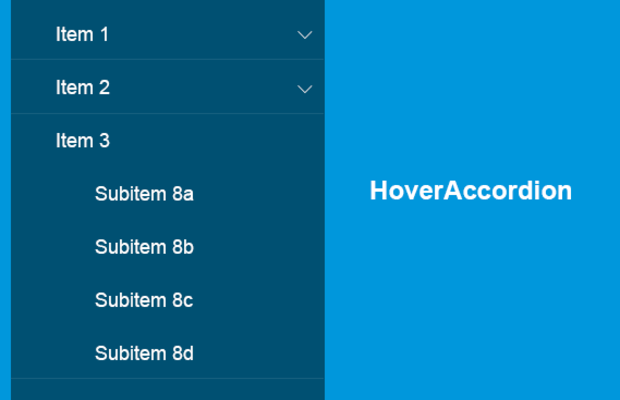
插件描述:这是又一个实现手风琴式菜单的jQuery插件。但您不必单击以打开一个菜单,您只需将滑鼠移动到它。
这个jQuery插件叫做“HoverAccordion” - 用户不必点击打开一个项目,他们只是将鼠标移动到它。
它也可能作为一个普通手风琴在页面中显示不同类型的内容。
要求列表的代码尽可能少的自定义,以使插件工作,这对我很重要,即我不用去手动添加类等,以有源元件,如列表的结构已包含所需的所有信息。
使用方法
引用
<script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.hoveraccordion.min.js"></script>
jQuery中
<script type="text/javascript">
$(document).ready(function () {
// Setup HoverAccordion for Example 1
$('#example1').hoverAccordion();
});
</script>html
<ul id="example1"> <li><a href="#">Item 1</a></li> <li><a href="#">Item 2</a> <ul> <li><a href="http://www.jq22.com">Subitem 2a</a></li> <li><a href="index.php?id=2e#ex1">Subitem 2b</a></li> <li><a href="index.php?id=2e#ex1">Subitem 2c</a></li> <li><a href="index.php?id=2e#ex1">Subitem 2d</a></li> <li><a href="index.php?id=2e#ex1">Subitem 2e</a></li> </ul> </li> <li><a href="#">Item 3</a></li> <li><a href="#">Item 4</a></li> <li><a href="#">Item 5</a> <ul> <li><a href="index.php?id=5a#ex1">Subitem 5a</a></li> <li><a href="index.php?id=5b#ex1">Subitem 5b</a></li> <li><a href="index.php?id=5c#ex1">Subitem 5c</a></li> </ul> </li> <li><a href="#">Item 6</a></li> </ul>
PREVIOUS:
NEXT:
相关插件-手风琴菜单

简洁实用的jQuery手风琴插件
jquery.accdion是一款非常实用的jQuery手风琴插件。它代码简单,文件体积小,并且兼容IE8浏览器。它通过简单的设置即可以得到漂亮的手风琴图片切换效果。
手风琴菜单

jQuery扁平化风格手风琴菜单
这是一款基于jQuery的扁平化风格的手风琴菜单,菜单是垂直的,点击菜单项即可垂直展开,显示对应菜单项的相关描述。另外,这款jQuery垂直手风琴菜单的菜单项还有一个漂亮的小图标,是一款比较实用的jQuery菜单插件。
手风琴菜单
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔