

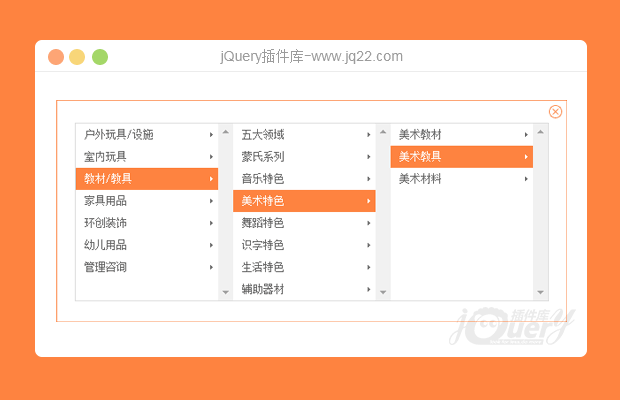
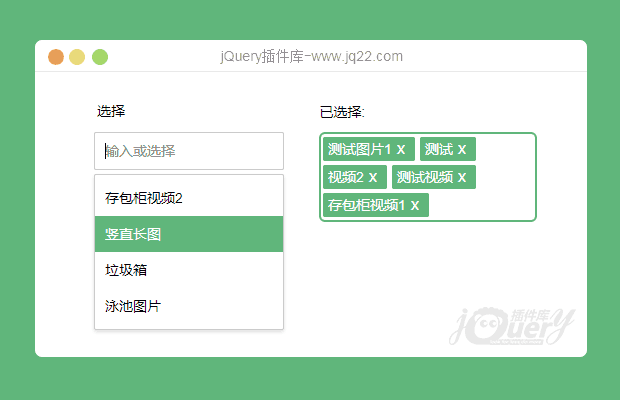
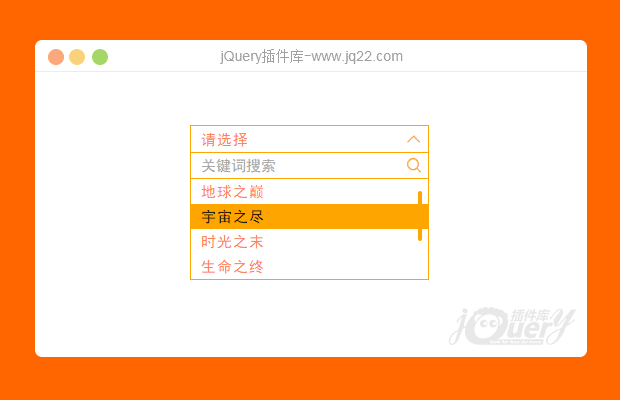
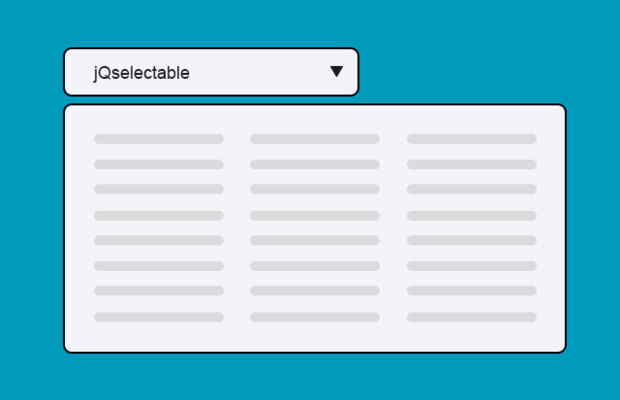
插件描述:jQselectable ,用来实现多种下拉列表控制的样式,如图所示(多列显示和透明效果):
用法
HTML
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript">google.load("jquery", "1.3.2");</script>同时加入css和js文件。
<style type="text/css" href="skin/selectable/style.css" /> <script type="text/javascript" src="js/jQselectable.js"></script>
JS
基本的
$(object).jQselectable();
如果你还用老方法,那就是'selectable'。但如果jQuery的用户界面的可选插件已经加载,则无法访问该方法。
$(object).selectable();
选项
$(object).jQselectable({
style: 'simple',
set: 'fadeIn',
out: 'fadeOut',
top: -10
});PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔