

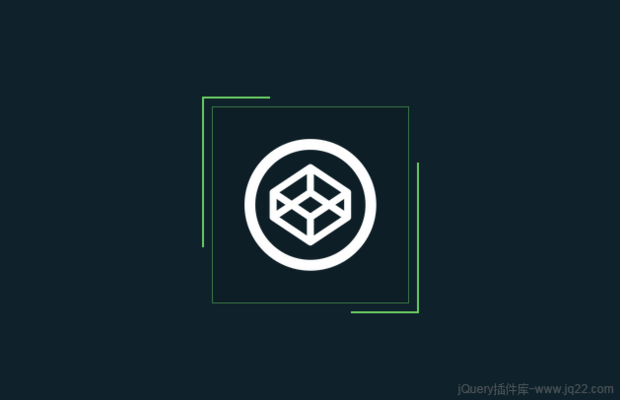
插件描述:这是一款使用纯CSS3制作的效果非常炫酷的元素边框线条动画特效。这个元素边框线条动画使用伪元素和keyframes来制作线条运动效果。
这是一款使用纯CSS3制作的效果非常炫酷的元素边框线条动画特效。这个元素边框线条动画使用伪元素和keyframes来制作线条运动效果。
制作方法
HTML结构
该边框线条动画特效的HTML结构使用的是一个空的<div>来作为容器。
<div class="bb"></div>
CSS样式
该边框线条动画特效的两条动画的线条分别使用.bb::before和.bb::after来制作,并使用animation调用clipMe帧动画来完成线条的运动效果。
.bb, .bb::before, .bb::after {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
.bb {
width: 200px;
height: 200px;
margin: auto;
background: url("img/Button-White-Large.png") no-repeat 50%/70% rgba(0, 0, 0, 0.1);
color: #69ca62;
box-shadow: inset 0 0 0 1px rgba(105, 202, 98, 0.5);
}
.bb::before, .bb::after {
content: '';
z-index: -1;
margin: -5%;
box-shadow: inset 0 0 0 2px;
animation: clipMe 8s linear infinite;
}
.bb::before {
animation-delay: -4s;
}
.bb:hover::after, .bb:hover::before {
background-color: rgba(255, 0, 0, 0.3);
}
@keyframes clipMe {
0%, 100% {
clip: rect(0px, 220.0px, 2px, 0px);
}
25% {
clip: rect(0px, 2px, 220.0px, 0px);
}
50% {
clip: rect(218.0px, 220.0px, 220.0px, 0px);
}
75% {
clip: rect(0px, 220.0px, 220.0px, 218.0px);
}
}
非常简单的几句代码就完成了这个很酷的边框线条动画效果。
PREVIOUS:
NEXT:
相关插件-动画效果
讨论这个项目(22)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
?? 0
2021/6/9 17:13:16
-
怎么修改哪个宽度和高度啊
西瓜0
2021/6/9 21:37:09
比较麻烦,要修改多个位置,clip:rect中多个值,慢慢调
.bb {
width:280px;
height:280px;
margin:auto;
}
@keyframes clipMe {
0%,100% {
clip:rect(0px,320.0px,2px,0px);
}
25% {
clip:rect(0px,2px,320.0px,0px);
}
50% {
clip:rect(318.0px,320.0px,320.0px,0px);
}
75% {
clip:rect(0px,320.0px,320.0px,318.0px);
}
}
双鱼座的spring 0
2017/6/1 14:46:33
如果想给弹出框加这个特效,但是弹出框大小是根据屏幕大小调整的,那这个clip里面的200px怎么改,是只能定死吗,不能用%吗,求解答,谢谢
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔