

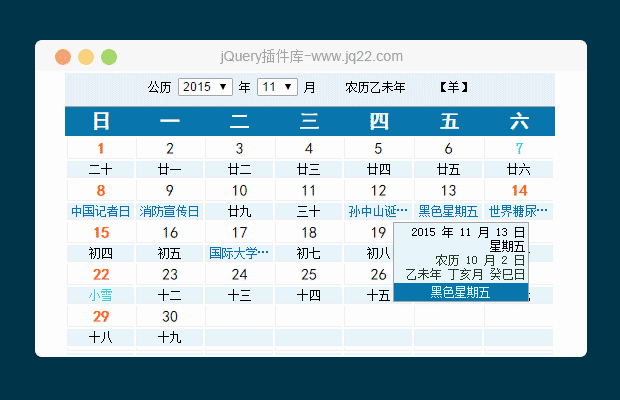
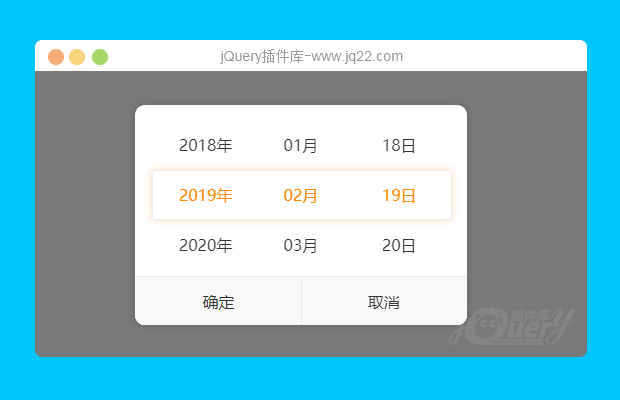
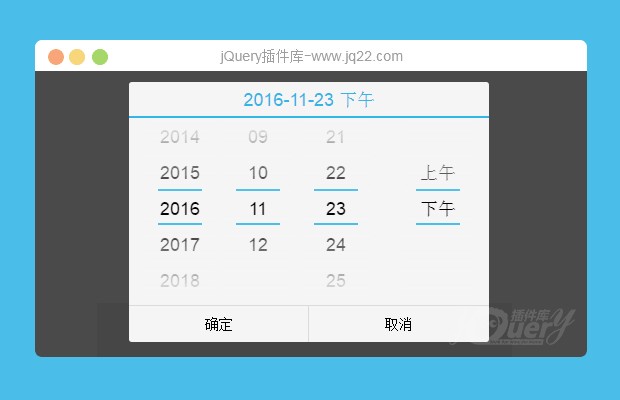
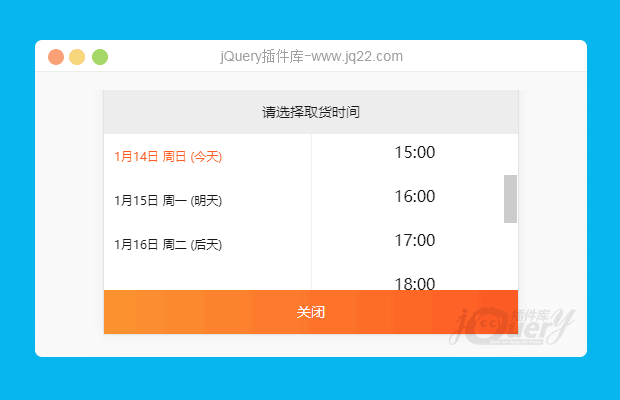
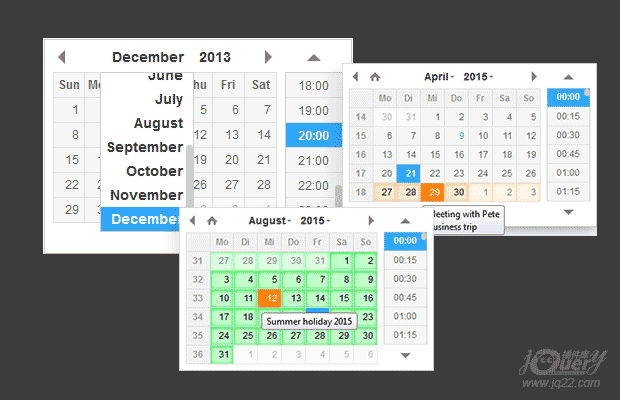
插件描述:DateTimePicket jQuery插件:使用这个插件来悄悄地添加一个DateTimePicker,日期选择器或timepicker下拉到您的表单。
DateTimePicket jQuery 插件:使用此插件非强制性地将 datetimepicker、 datepicker 或 timepicker 下拉列表添加到您的窗体。
2016-04-19更新
使用方法
添加jquery、datetimepicker和datetimepicker.css到您的页面
<link rel="stylesheet" type="text/css" href="jquery.datetimepicker.css"/ > <script src="jquery.js"></script> <script src="jquery.datetimepicker.js"></script>
HTML
<input id="datetimepicker" type="text" >
Javascript
$('#datetimepicker').datetimepicker();//加入参数 (网友: 石→石←石 加入编辑)
$.datetimepicker.setLocale('ch');//设置中文=====以下代码由会员 create_time 提供=====
如果,遇见插件不起效,
<script>
$('#datetimepicker').datetimepicker({lang:'ch'});
</script>放在<body></body>元素里面,程序是从上往下执行,优先加载head元素中js,如果本来的js中有摸个函数跟你插件的函数相同,他就是直接跳过
<head>
<script>
$('#datetimepicker').datetimepicker({lang:'ch'});
</script>
</head>而不加载!
调整,数字的位置
.xdsoft_datetimepicker .xdsoft_calendar td > div{
padding-right:10px;
padding-top: 5px
}自定义选项:
$('#s').datetimepicker({
lang:"ch", //语言选择中文 注:旧版本 新版方法:$.datetimepicker.setLocale('ch');
format:"Y-m-d", //格式化日期
timepicker:false, //关闭时间选项
yearStart:2000, //设置最小年份
yearEnd:2050, //设置最大年份
todayButton:false //关闭选择今天按钮
});
PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(297)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
云淡风轻 0
2018/11/13 9:27:13
-
如何只选择月和年份?改变format:'Y-m',选择项显示的还是到天的。
my奥斯卡 0
2018/11/9 15:44:57
-
终于找到了,最小最大日期格式只能是 minDate:'2018/11/05',maxDate:'2018/11/20', 其他格式的不生效。
回复
牛奶 0
2018/7/25 22:03:27
-
jquery.datetimepicker.js:636 Uncaught ReferenceError: DateFormatter is not defined
at initDateFormatter (jquery.datetimepicker.js:636)
一直报这个错
Single lady 0
2018/3/27 17:43:06
-
Uncaught TypeError: i.dateFormat is not a function
at jquery.datetimepicker.min.js:2
这个是什么原因啊
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔