

使用分页插件我们可以只关注从后台获取总页数和计算当前页数,而不需要去关心怎么显示页码,什么时候该显示哪些页码,该隐藏哪些代码。这样便给我们开发人员带来了很多的方便。
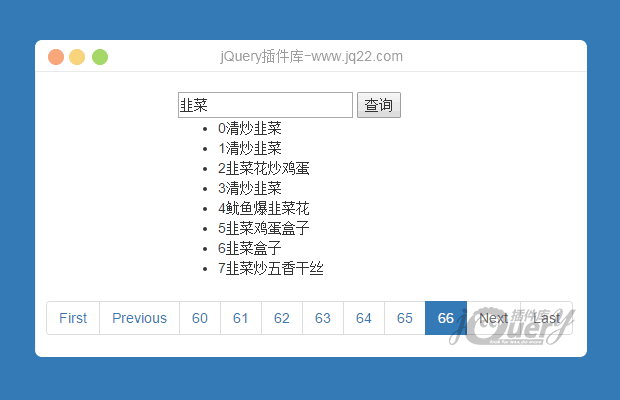
那么JPAGINATE不但给我们提供了这样一种分页的形式,还让分页有了动画的效果。通过滑动显示当前页码左右一定范围的页码。
使用步骤
1、引用以下文件
<link href="css/style.css" rel="stylesheet"> <script src="Scripts/jquery-1.4.1.js"></script> <script src="Scripts/jquery.paginate.js"></script>
2、在要运用分页的地方放上指定ID的 div
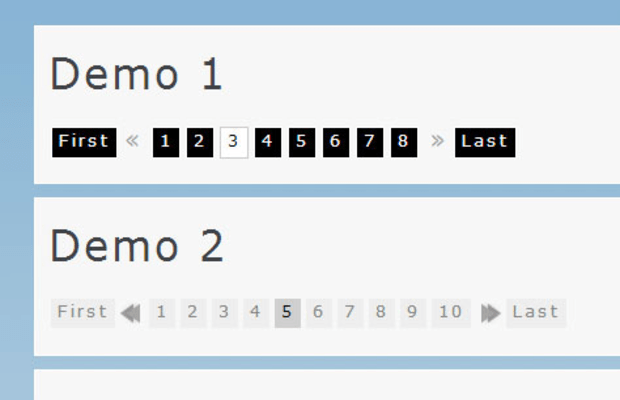
<div id="demo1"> </div>
3、调用以下JS代码,当然可以自行配制参数
//分页
$("#demo1").paginate({
count: pageCount,
start: index,
display: 20,
border: true,
onChange: function(page) {
getDataByPage(page);
}
});参数配置
count
总页码数。
start
从哪页开始,也就是初始化选中的哪一页码。
display
可展示的页码数,也就是规定一次显示多少页码
border
存放页码的容器是否有边框,可选值: (true/false)
border_color
边框的颜色
text_color
页码文字的颜色
background_color
页码容器的背景颜色
border_hover_color
当鼠标移动到页码上时,容器的边框颜色
text_hover_color
当鼠标移动到页码上时,页码文字的颜色
background_hover_color
当鼠标移动到页码上时,容器的背景颜色
images
“上一页”或“下一页”是否显示为图片,可选值: (true/false)
mouse
如果为 “press” 那么当鼠标在上一页或下一页上按下的时候,页码将会一直滚动,如果为 “slide” 那么鼠标点击一次页码就会滚动一次
onChange
当鼠标点击页码回调的函数,参数为点击的页码
用法介绍
要把这款分页插件运用到自己的页面中去,必须要配置的3个参数是 count、 start 和 onChange(参见上面的含义)
$("#demo1").paginate({
count: pageCount,
start: index,
display: 20,
onChange: function(page) {
location.href = "#" + page;
getDataByPage(page);
}
});
1、一般动态分页的使用
形如 list.aspx?page=1 (这里以 .NET 来举例)这样的分页可以直接在aspx页面中配置好主要的参数,直接在后台获取总页数,通过参数获取当前页数填充到 JS代码中,onChange事件可以这样写:
onChange: function (page) {
location.href = "list.aspx?id=" + page;
}
2、ajax无刷新分页的使用
要用在ajax无刷新分页中也很简单。我们在前台初始化的时候向后台发送请求获取总页数,然后填充到JS中,(注意,要在ajax的post方法体内去用接收数据填充 分页的 count 参数),然后调用 onChange 事件
onChange: function(page) {
getDataByPage(page); //这个是获取指定页码数据的函数
}
3、静态生成页的使用
对于静态生成的页面中,我们需要在后台将分页函数的参数配置好,然后生成静态页就行了,不需要动态去配置。
讨论这个项目(13)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
以这个总数50页为例,为什么谷歌浏览在点击1,3,5,7页码的时候第50页的会换行跑到最下面?
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔