

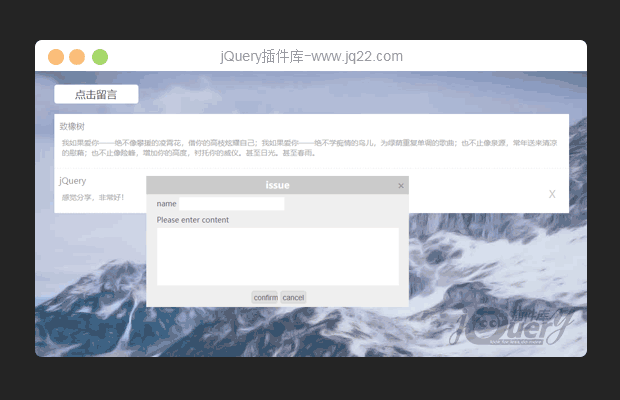
插件描述:一个非常简单的窗体界面,只有一个输入文本和揭示了接下来的输入与一个微妙的过渡。
今天我们想与你分享一个非常简单的窗体的界面。单个输入的视图窗体,方便用户使用的概念。
请注意我们要使用某些现代的CSS属性,如pointer-events和旧的浏览器中不支持的动画。
最初,我们不显示的导航箭头。当我们专注的输入字段时,我们会让它淡入。
 title="MinimalForm011.png"/>
title="MinimalForm011.png"/>
右下角的数字告诉用户总数有多少问题,哪些问题是当前的一个。一旦他们前进到下一个问题,我们就会显示一个进度栏,指示的完成进度。
 title="MinimalForm021.png"/>
title="MinimalForm021.png"/>
接下来的问题可以通过单击箭头图标的到达或通过命中输入。万一有错误,该错误消息如下所示输入:
 title="MinimalForm031.png"/>
title="MinimalForm031.png"/>
像这样小表单可以真正有用的调查问卷或简单联系人窗体。优点是用户少而分神,并填补此窗体看起来像很少的工作。显然,像这样的一种方法也有它的缺点。你不能回去或有概述您的答案。但这是可以通过某种方式实现的功能。
PREVIOUS:
NEXT:
相关插件-丰富的输入
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔