

插件描述:柱状图、折线图、饼状图 等图表插件
柱状图、折线图、饼状图 等图表插件,
主要采用两个js,jquery-1.5.2.min 和 highcharts
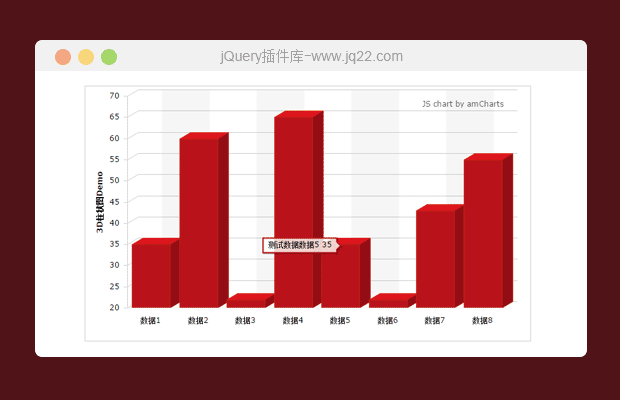
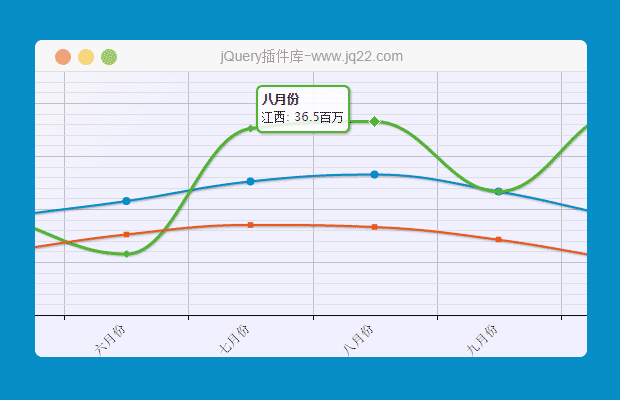
在theme中包含四种js是四种颜色样式,defaultSeriesType:为图表类型属性,主要包含8种,分别为 line折线图, spline曲线图, area填充图, areaspline平滑填充图, column柱状图, bar倒柱状图, pie饼状图 , scatter点位图。
series:属性中加入xml数值即可实现图表
PREVIOUS:
NEXT:
相关插件-图表
讨论这个项目(92)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
『肆月』心微凉 0
2020/8/12 10:26:30
-
大小怎么修改
- 0
2019/3/11 22:22:25
-
请问下我的页面加载完了 数据也都正确,点也在,但是线不显示。必须要按下F12线才会出来。这个要怎么搞啊。我有点急,麻烦了!
高山清风 0
2018/8/4 18:18:09
发现一个问题, 【JQuery饼状图演示】 中,那个鼠标移动到提示内容上,提示的信息不正确。
tooltip: {
enabled: true,
formatter: function() {
return '' + this.x + this.name + ': ' + Highcharts.numberFormat(this.y, 1) + "%";
}
},this.x 和 this.name 都没有显示出标题来
Queen 0
2018/7/17 16:54:10
-
请问下载了是否可用?
DEMON 0
2018/6/5 13:01:38
老哥,为什么我压缩成指定data只赋值中间一位,比如“一月份北京”上传的是304,结果只显示0
我的压缩格式
Map map1 = new HashMap();
map1.put("name", "两厢轿车");
map1.put("data", sales1.toArray());
Map map2 = new HashMap();
map2.put("name", "三厢轿车");
map2.put("data", sales2.toArray());
Map map3 = new HashMap();
map3.put("name", "跑车");
map3.put("data", sales3.toArray());
Map map4 = new HashMap();
map4.put("name", "SUV");
map4.put("data", sales4.toArray());
Map map5 = new HashMap();
map5.put("name", "MPV");
map5.put("data", sales5.toArray());
List<Map> data = new ArrayList<Map>();
data.add(map1);
data.add(map2);
data.add(map3);
data.add(map4);
data.add(map5);
JSONArray jsonObject = JSONArray.fromObject(data);
System.out.println("admin_imgup.java中data:" + jsonObject);
String result = jsonObject.toString();
PrintWriter out = response.getWriter();
out.print(result);
DEMON0
2018/6/5 13:04:14
控制台输出也没问题
[{
"name": "两厢轿车",
"data": ["500", "420", "330", "420", "544", "525", "344", "265", "233", "183", "96", "139"]
}, {
"name": "三厢轿车",
"data": ["40", "29", "55", "245", "184", "115", "352", "365", "233", "383", "239", "36"]
}, {
"name": "跑车",
"data": ["140", "129", "155", "145", "284", "215", "152", "165", "133", "283", "136", "189"]
}, {
"name": "SUV",
"data": ["39", "42", "57", "85", "119", "152", "170", "166", "142", "103", "66", "48"]
}, {
"name": "MPV",
"data": ["44", "272", "257", "285", "119", "152", "270", "366", "342", "303", "366", "481"]
}]
sunshine. 0
2018/5/30 17:12:56
-
请问怎么增加X轴的数字呀,我要变成每月1号到3号的
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔