

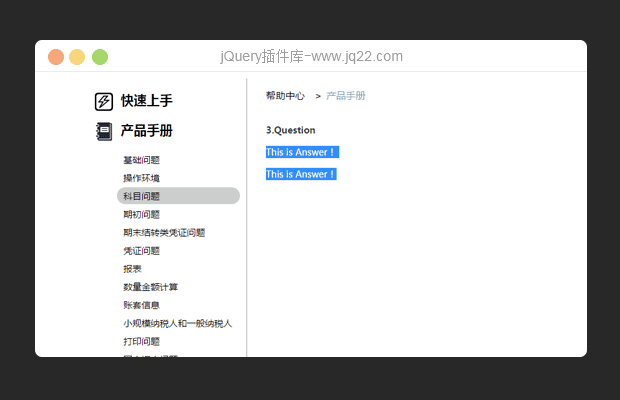
插件描述:jQuery实现垂直导航效果
效果可以在ie6 ie7上实现,但是css3 border-radius 无法实现,有什么意见和建议希望大家多提,希望我的作品能给大家有帮助!
PREVIOUS:
NEXT:
相关插件-Tabs,垂直导航
讨论这个项目(20)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
诗(*_*)圣 0
2018/3/2 11:15:41
-
这个效果如果首页二级导航点击跳转指定相应的内容同时也是被选中状态该如何实现呢?看到后请回复,谢谢!
ricefoto 0
2017/11/20 10:06:00
效果挺好,可如果左侧不固定数量的话,ulmenu1,2,3。。。。怎么弄呢?
quentin_ye1973 0
2016/11/3 10:11:34
-
需要WEB前端兼职开发工程师,在网站无法找到你的联系方式,请方便的时候加我QQ737171387,署名:导航,我们交流一下吧
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔