

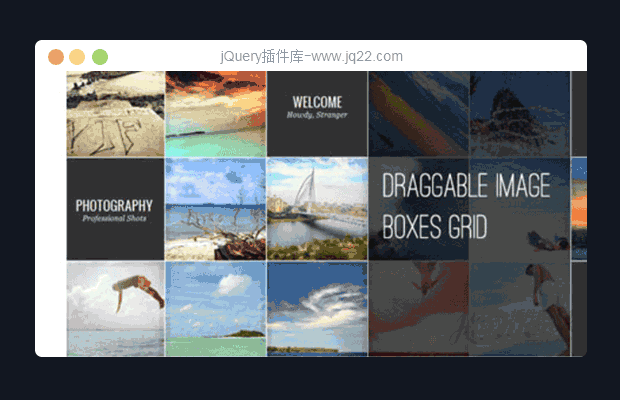
插件描述:今天我要给大家介绍的是一款全屏图片网格插件。我们可以用鼠标来拖动图片网格的可视区平滑移动。当我们点击某张图片的时候,该图片会全屏放大以供用户查看。
今天我要给大家介绍的是一款全屏图片网格插件。我们可以用鼠标来拖动图片网格的可视区平滑移动。当我们点击某张图片的时候,该图片会全屏放大以供用户查看。
使用步骤
1、引入以下的js和css文件
<link rel="stylesheet" type="text/css" href="css/style.css"> <script type="text/javascript"src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.tmpl.min.js"></script> <script type="text/javascript" src="js/jquery.kinetic.js"></script> <script type="text/javascript" src="js/jquery.easing.1.3.js"></script>
2、在head标签中加入以下js代码,由于JS代码比较多,所以只截取了其中一部分,完整的代码可参见Demo源码
<script type="text/javascript">
$(function() {
var $ibWrapper = $('#ib-main-wrapper'),
Template= (function() {
// true if dragging the container
var kinetic_moving = false,
// current index of the opened item
current = -1,
// true if the item is being opened / closed
isAnimating = false,
// items on the grid
$ibItems = $ibWrapper.find('div.ib-main > a'),
// image items on the grid
$ibImgItems = $ibItems.not('.ib-content'),
// total image items on the grid
imgItemsCount = $ibImgItems.length,
init = function() {
// add a class ib-image to the image items
$ibImgItems.addClass('ib-image');
// apply the kinetic plugin to the wrapper
loadKinetic();
// load some events
initEvents();
},
................
});
</script>
3、在body标签中加入以下格式的html代码
<div id="ib-main-wrapper" class="ib-main-wrapper"> <div class="ib-main"> <a href="#"> <img src="images/large/1.jpg" data-largesrc="images/large/1.jpg" alt="image01"> <span>Crabbed Age and Youth</span> </a> <a href="#"> <img src="images/large/2.jpg" data-largesrc="images/large/2.jpg" alt="image02"> <span>Cannot live together</span> </a> <a href="#" class="ib-content"> <div class="ib-teaser"> <h2> Welcome <span>Howdy, Stranger</span> </h2> </div> <div class="ib-content-full"> <!-- Some content --> </div> </a> ... </div> </div>
其它的我就不多介绍了,大家有兴趣可以自己去了解。
PREVIOUS:
NEXT:
相关插件-拖和放

jquery div拖拽换位合并拆分(原创)
拖动div块,两个div距离足够近时合并,远一点时换位。右键点击已合并的div,可显示可选择拆分数组,点击要拆分的数据,即可拆分。再次右击已合并的div即可收起可选择的拆分数据组
拖和放
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔