

插件描述:随着css3的出现,我们能实现的网页特效就变得更加容易,更炫了。今天我要给大家介绍的是一款是一款由 css3 打造的文字特效插件,用于当我们将鼠标移动到菜单上时,那么该效果的灵感是通过高亮显示某一项和模糊其它项来突出选中的菜单。注意,该插件只能工作在支持 css3 的浏览器中。
随着css3的出现,我们能实现的网页特效就变得更加容易,更炫了。今天我要给大家介绍的是一款是一款由 css3 打造的文字特效插件,用于当我们将鼠标移动到菜单上时,那么该效果的灵感是通过高亮显示某一项和模糊其它项来突出选中的菜单。注意,该插件只能工作在支持 css3 的浏览器中。
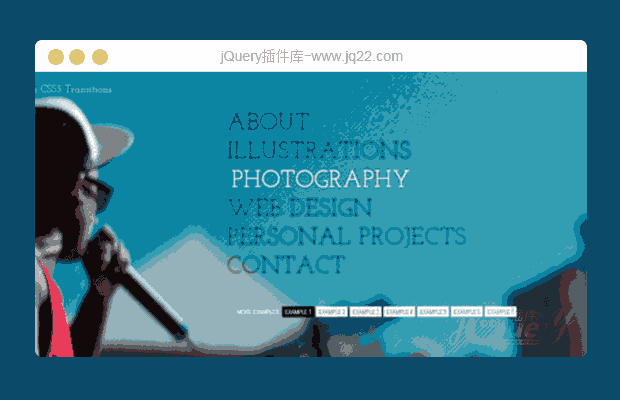
预览图
width="474" height="300" title="文字菜单特效" alt="文字菜单特效"/>
width="474" height="300" title="文字菜单特效" alt="文字菜单特效"/>
width="474" height="300" title="文字菜单特效" alt="文字菜单特效"/>
使用步骤
1、引入以下的js和css文件
<link rel="stylesheet" type="text/css" href="css/demo.css"> <link rel="stylesheet" type="text/css" href="css/style1.css"> <!--[if IE]> <link rel="stylesheet" type="text/css" href="css/styleIE.css" /> <![endif]--> <link href="http://fonts.googleapis.com/css?family=Josefin+Slab"rel="stylesheet" type="text/css">
2、在body标签中加入以下格式的html代码
<ul class="bmenu"> <li> <a href="#">About</a> </li> <li> <a href="#">Illustrations</a> </li> <li> <a href="#">Photography</a> </li> <li> <a href="#">Web Design</a> </li> <li> <a href="#">Personal Projects</a> </li> <li> <a href="#">Contact</a> </li> </ul>
3、所有示例中均有如下的针对 ul 和 li 的css样式
.bmenu{
padding: 0px;
margin: 0 0 10px 0;
position: relative;
}
.bmenu li{
font-size: 50px;
display: block;
}4、不同的效果有不同的样式,大家可以查看Demo中的文件查看源码来获取自己想要的效果。
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图

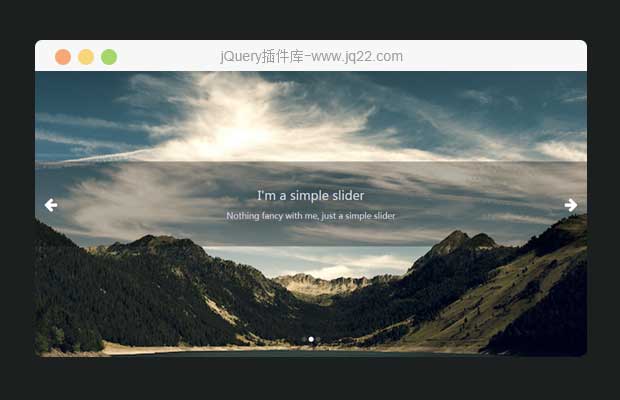
jQuery.slidizle可完全自定义的响应式jQuery幻灯片插件
jQuery.slidizle是一款可完全自定义的响应式jQuery幻灯片插件。该插件只是将一些class类放置到幻灯片的HTML标签中,用户可以通过修改这些class来修改幻灯片的外观。
幻灯片和轮播图
讨论这个项目(1)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔