

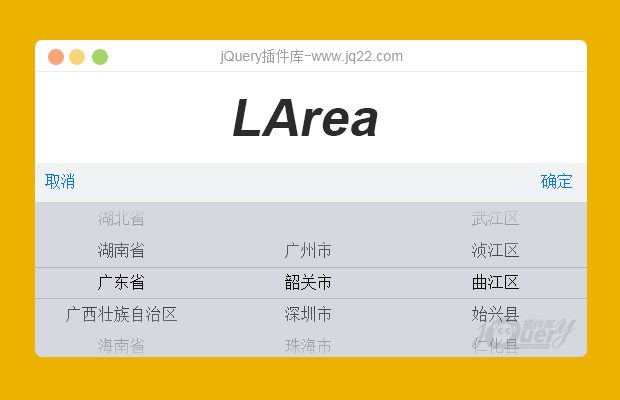
插件描述:纯原生js的移动端城市选择插件,不依赖任何库
更新时间:2017/5/9 下午6:02:58
更新说明:升级到LArea1.72版 GC少量优化,css少量优化、修复BUG:Cannot read property 'textContent' of undefined
演示效果请在移动端或PC浏览器模拟移动端查看效果。
用法
在html页面中引入input标签,写法如下:
<input id="demo1" type="text" readonly="" name="input_area" placeholder="城市选择特效"/>
将样式文件引入到页面中:
<link rel="stylesheet" href="css/LArea.css">
同时引入js文件到页面中:
<script src="js/LArea.js"></script>
初始化插件:
var area = new LArea();
area.init({
'trigger': '#demo1',//触发选择控件的文本框,同时选择完毕后name属性输出到该位置
'valueTo':'#value1',//选择完毕后id属性输出到该位置
'keys':{id:'id',name:'name'},//绑定数据源相关字段 id对应valueTo的value属性输出 name对应trigger的value属性输出
'type':1,//数据源类型
'data':LAreaData//数据源
});自定义数据源结构参考:
//初始化type=1时,参考下列数据源
var LAreaData1 = [{
"id": "2",
"name": "一级",
"child": [{
"id": "21",
"name": "二级1",
"child": [{
"id": "211",
"name": "三级1"
}, {
"id": "212",
"name": "三级2"
}, {
"id": "213",
"name": "三级3"
}]
}, {
"id": "22",
"name": "二级2"
}, {
"id": "23",
"name": "二级3"
}]
}];
//初始化type=2时,参考下列数据源
var provs_data = [{
"text": "省",
"value": "1"
}, {
"text": "省",
"value": "2"
}];
var citys_data = {
"1": [{
"text": "市",
"value": "11"
}, {
"text": "市",
"value": "12"
}],
"2": [{
"text": "市",
"value": "21"
}, {
"text": "市",
"value": "22"
}]
};
var dists_data = {
"11": [{
"text": "区",
"value": "111"
}, {
"text": "区",
"value": "112"
}],
"21": [{
"text": "区",
"value": "211"
}, {
"text": "区",
"value": "212"
}]
};PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(125)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
眼睛怎么睁都睁不大的乐乐 0
2021/1/20 15:28:23
点击城市会报错
修改js
var gearVal = Math.abs(pos) / 2;
修改为
var gearVal = Math.abs(pos) / 2 || 0;回复
zzz 0
2020/7/4 10:41:52
-
点击下面的省市会报错
JoviChin 0
2019/4/11 15:57:40
-
数据源为'data':[provs_data, citys_data, dists_data]
的时候,请问如何设置默认的省市区??
area1.value=[1,13,3];//控制初始位置,注意:该方法并不会影响到input的value
使用上面这个无效 回复
near 0
2018/12/24 17:24:33
-
只要省市,怎么修改呢
异乡清宵寒 0
2018/10/18 10:28:18
-
我想获取省市区的字段和id号,可以拿到吗
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔