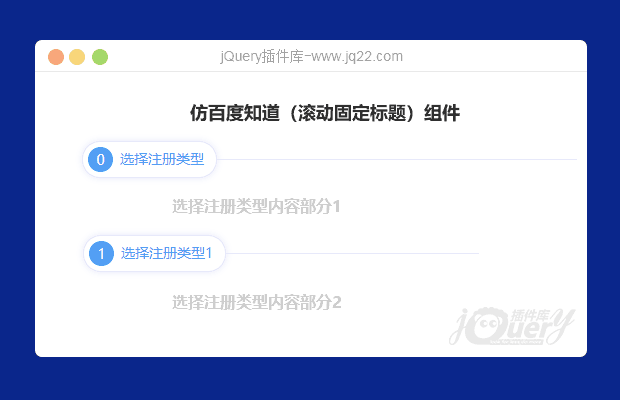
插件描述:jquery页面滚动定位(支持上下滑动)
在页面上方引入:(注:对 jquery 的版本要求不高)
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script> <script type="text/javascript" src="js/pagescroller.min.js"></script>
页面结构:
<div id="div_box" class="light"> <a href="#" class="prev"> <img src="./images/icon_arrow-up_light.png" alt="" width="28" height="31" /></a> <a href="#" class="next"> <img src="./images/icon_arrow-down_light.png" alt="" width="28" height="31" /></a> </div> <div id="wrapper"> <div id="main"> <div class="section"> <h1>内容一</h1></div> <div class="section"> <h1>内容二</h1></div> <div class="section"> <h1>内容三</h1></div> <div class="section"> <h1>内容四</h1></div> <div class="section"> <h1>内容五</h1></div> </div> <!-- [END] #main --></div> <!-- [END] #wrapper --></body>
最后在底部加入:
<script type="text/javascript">
$(document).ready(function() {
var navLabel = new Array('Introduction', 'How It Works', "What's Included?", 'Documentation', 'Download Plugin');
$('#main').pageScroller({
navigation: navLabel
});
$('.next').click(function(e) {
e.preventDefault();
pageScroller.next();
});
$('.prev').click(function(e) {
e.preventDefault();
pageScroller.prev();
});
});
</script>PREVIOUS:
NEXT:
相关插件-滚动
讨论这个项目(15)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
子吻亦大 0
2017/12/18 18:54:23
-
请问有人知道在前面加了fixed 的div后 如何滚动才能让定位点距离顶部一定的距离呢 ?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔