

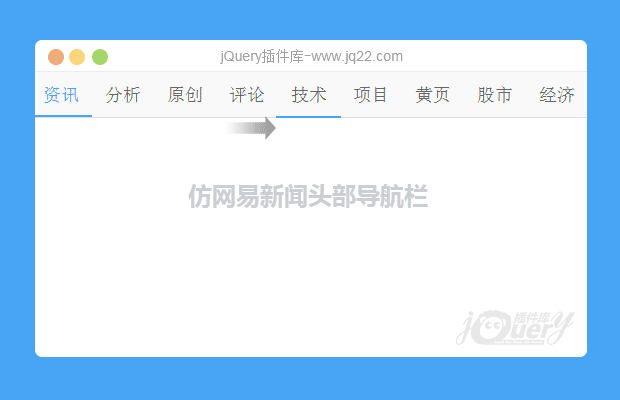
插件描述:手机端仿网易新闻头部导航栏,浏览器选择手机端模拟
<div class="find_nav_list"> <ul> <li class="find_nav_cur"><a href="javascript:void(0)">资讯</a></li> <li><a href="javascript:void(0)">分析</a></li> <li><a href="javascript:void(0)">原创</a></li> <li><a href="javascript:void(0)">评论</a></li> <li><a href="javascript:void(0)">技术</a></li> <li><a href="javascript:void(0)">项目</a></li> <li><a href="javascript:void(0)">黄页</a></li> <li><a href="javascript:void(0)">股市</a></li> <li><a href="javascript:void(0)">经济</a></li> <li class="sideline"></li> </ul> </div> 在列表中
添加自己所需的类
function navName(c_nav) {
switch (c_nav) {
case "资讯":
sessionStorage.pagecount = "资讯";
break;
case "分析":
sessionStorage.pagecount = "分析";
break;
case "黄页":
sessionStorage.pagecount = "黄页";
break;
case "技术":
sessionStorage.pagecount = "技术";
break;
case "项目":
sessionStorage.pagecount = "项目";
break;
case "股市":
sessionStorage.pagecount = "股市";
break;
case "原创":
sessionStorage.pagecount = "原创";
break;
case "经济":
sessionStorage.pagecount = "经济";
break;
case "评论":
sessionStorage.pagecount = "评论";
break;
}
}修改js中对应信息
PREVIOUS:
NEXT:
相关插件-水平导航
讨论这个项目(15)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
眼眸 0
2016/11/7 10:11:16
-
为什么点击第三个 整个导航就全部不见了 left超出范围了(手机端)
闭眼、看世界 0
2016/9/21 10:09:17
-
这个不用这么麻烦吧,直接一个overflow-x就可以做出来了
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔