

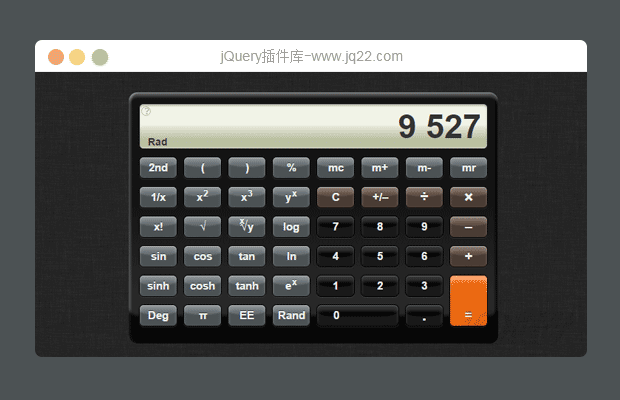
CalcSS3是一款非常酷的CSS3和js模仿iPhone样式科学计算器插件。该计算器插件没有使用图片,纯CSS制作。该计算器是科学型的,可以处理乘方、开方、指数、对数等复杂的数学运算。它的特点有:
不使用时不占用内存,不需要任何安装。
使用时只占用极少的内存。
关闭后会释放所有的占用内存。
计算器的“记忆”功能不是摆设,可以像真实计算器一样使用。
支持键盘操作。
可以使用Ctrl+C和Ctrl+V进行复制粘贴。
支持4种模式的数字组合:[1234.5]、[1234,5]、[1,234.5]和[1.234,5](通过左上角的小圆圈选项切换)。
字体大小动态调整以适应阅读的需要。(通过左上角的小圆圈选项切换)
可以在简单和科学型计算器之间切换。
理论上可以使用无限级的括号。
不需要添加封闭括号。
iPhoto样式外观,时尚大方。
键盘支持
下面是该计算器所有按钮对应键盘上的按键。
数字和+ - x ÷ , . =对应于键盘上的相同按键。
使用退格键[Backspace]可以消除一个数字或符号。
回车键[Enter]代表=符号。
热键:[h,s]表示在按下h或H键时,你会在显示区域右下角看到一个"hold"标记。这时,下面按键的含义会有所不同:[s]=sin,但是[h,s]=sinh。
使用Ctrl+C和Ctrl+V进行复制粘贴。
Tab键可以将计算器在简单型和科学型之间进行切换。
标准计算按键
点击[Del]键用于清除显示的数字。另外还有在按下任何函数和功能键之前可以清除错误的输入数字。
点击[Del]键用于清除显示的数字,常数和待定的操作。
点击[v]键用于清除“记忆”功能。
点击[b]键用于在“记忆”中添加显示在显示区域的数字。如果“记忆”中没有数字,会数字保存到“记忆”中
点击[n]键从“记忆”中清除显示区域的数字。
点击[m]键用于将显示区域的数字和“记忆”中的数字进行替换。
[#] 改变代数符号。
[ENTER] 用于结束函数和运算,显示计算结果。计算的表达式可以不使用闭括号,例如:2*(2+3*(2+4))=40 和 2*(2+3*(2+4=40 的结果是一样的。
科学计算按键
- 2nd
[Space]键(空格键)改变三角函数(sin, cos, tan, sinh, cosh, tanh)为它们的反函数(sin-1, cos-1, tan-1, sinh-1, cosh-1, and tanh-1)。它也会改变ln为log2,ex为2x。点击两次会返回原来的函数。
[(]键会打开一个括号表达式。表达式可以嵌套。点击后会出现一个白色的边框,让你知道该括号表达式仍然处于激活状态,直到出现闭括号或等号。
[)] 关闭一个括号表达式。
[%] 用于百分比计算。要计算百分比,通过+, ?, × 或 ÷键来操作。例如,要计算500的8%,输入500 x 8 %(不需要等号键),将返回40。要计算一些折扣之类的表达式,需要添加等号键,例如,500 + 8 % = 返回540。
[\ or h, 1] 返回分数形式的数字。
[h, 2] 返回平方数。
[h, 3] 返回立方数。
[^ or ' or "] 返回x(第一个数)的y(第二个数)次方。例如要计算34,输入3 yx 4 = 返回81。
[x] 计算x的阶乘(只能是一个整数)。
[h, r] 计算一个数的平方根。
[r] 用于计算x(第一个数)的开y(第二个数)次方根。例如,计算4√81,输入81 x√y 4 = 结果为3。
[Shift+L] 返回一个数基于10的对数值。
[s] 计算一个数的正弦值。
[Shift+S] 计算一个数的反正弦值。(在
2nd键按下时才有作用)[c] 计算一个数的余弦值。
[Shift+C] 计算一个数的反余弦值。(在
2nd键按下时才有作用) [Shift+C] Calculates the arc cosine of a value. (Available when the 2nd button is clicked.)[t] 计算一个数的正切值。
[Shift+T] 计算一个数的反正切值。(在
2nd键按下时才有作用)[l] 计算一个数的自然对数值。
[h, l] 计算基于2的对数值。(在
2nd键按下时才有作用)[h, s] 计算一个数的双曲正弦值。
[h, Shift+S] 计算一个数的反双曲正弦值。(在
2nd键按下时才有作用)[h, c] 计算一个数的双曲余弦值。
[h, Shift+C] 计算一个数的反双曲余弦值。(在
2nd键按下时才有作用)[h, t] 计算一个数的双曲正切值。
[h, Shift+T] 计算一个数的反双曲正切值。(在
2nd键按下时才有作用)[e] 计算常数'e'(2.718281828459045…)的x(输入的数值)次方。
[Shift+X or h, e] 计算2的x(输入的数值)次方。例如,10 2x = 1024 (在
2nd键按下时才有作用)[d or °] 改变为以弧度表示的三角函数模式。
[d or °] [d or °] 改变为以度数表示的三角函数模式。
[p]输入圆周率 PI 或π (3.141592653589793…)。
[Shift+E] 用于当前显示的数字乘以下一次输入的数字的10次方。
[h, n or h, d] 返回0-1之间的随机数。
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔