

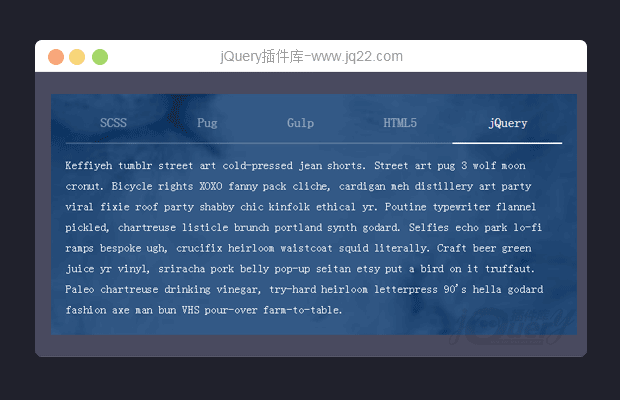
插件描述:彩色动画Tabs,独特风格,动画特效平滑
引用js后,直接使用默认效果:
$("#colorful").colorfulTab(); 更换主题可以,更改theme:elliptic和flatline:
//块状
$("#colorful-elliptic").colorfulTab({
theme: "elliptic"
});
//下划线
$("#colorful-flatline").colorfulTab({
theme: "flatline"
});其他参数参考,如背景图片等
$("#colorful-background-image").colorfulTab({
theme: "flatline",
backgroundImage: "true",
overlayColor: "#002F68",
overlayOpacity: "0.8"
});PREVIOUS:
NEXT:
相关插件-Tabs
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔