PROMULGATOR

涣然冰释
湖南省长沙市- 0 关注他的人数

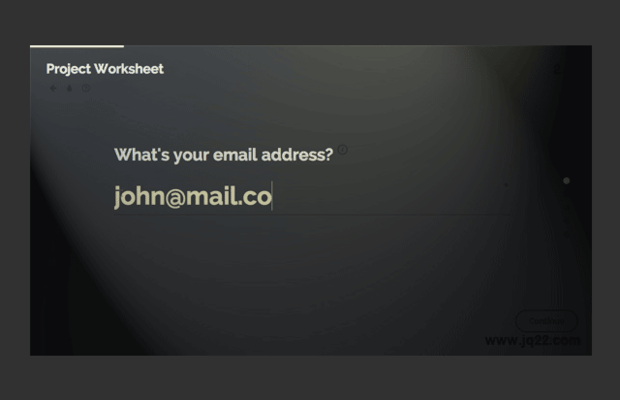
全屏形式概念表单
一个全屏形式概念表单,在全屏幕上一次显示一个问题或表单字段的延伸。用户可以独立自由的方式输入数据,它允许为域添加一些精美的动画。在这里输入的数据仍然可以审查和纠正。
验证
36824
399

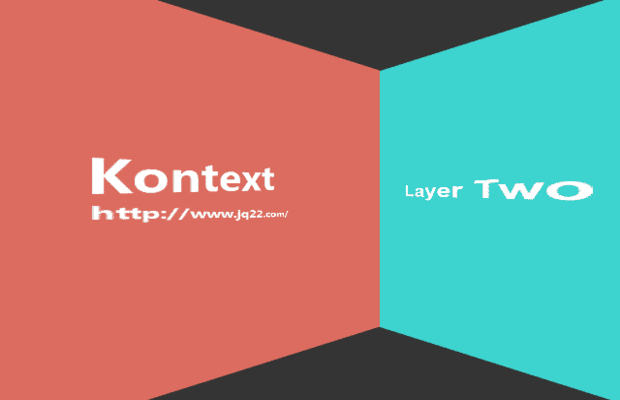
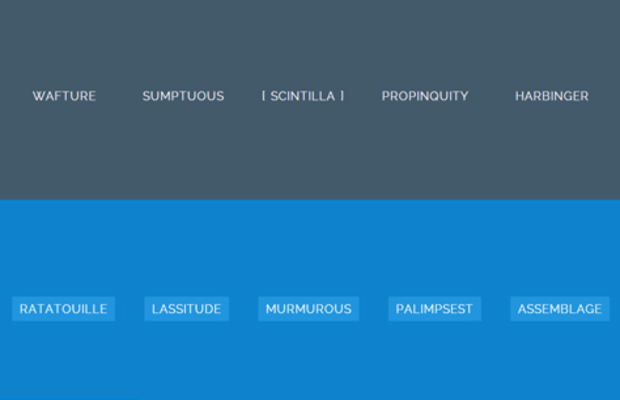
创意链接效果
今天,我们想与你分享一些实验性和创造性的链接效果。我们的想法是使用伪元素和动画创建一个微妙的和现代的效果。在例子中,我们使用悬停过渡,但你也可以想像这些点击或作为初始动画效果。
动画效果
33682
429

互动粒子幻灯片
这是一个实验性的互动式幻灯片与的数学形状和文本使用Canvas组件。的幻灯片包括对形状和文本,两个做出来的,用户可以交互导航时,过渡到下一对颗粒。用帆布,我们可以动态地使用JavaScript绘制2D的东西,这个实验显示了一些可能性。
动画效果
38353
373

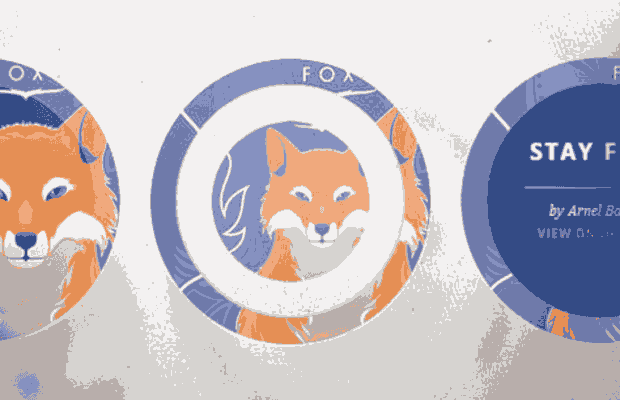
CSS3圆形图片遮罩特效-CIRCLE HOVER EFFECTS
今天我要给大家介绍一款圆形覆盖的多种好看的效果 Circle Hover Effects。圆形在当前的设计领域还是用得比较多的,我们只需要准备正常的矩形图片,然后就可以在这款特效的样式下变成圆形图片。接着当我们鼠标移动到图片上时,就会呈现多种不同的效果了。注意,该特效是基于css3打造的,所以我们的浏览器必须支持css3才能看到效果。
动画效果
57153
538