

更新时间:2022-03-28 23:41:26
更新说明:
1、移除Tablet.2.0内置jQuery依赖,代码更轻量
2、解决移动端绘制时线条有边框问题
3、解决在苹果电脑的浏览器中浏览器大小改变后所画内容错乱问题
更新时间:2021-11-20 00:09:58
更新说明:
1、支持npm安装,安装命令:`npm install canvas-tablet -S`
2、tablet不再有任何内部样式
3、优化高度获取方式,默认高度400
4、添加“保存图片时旋转图片的功能“
更新时间:2021-04-28 22:33:31
更新说明:
1、支持回退操作
2、浏览器窗口大小改变自动重绘
3、删除了之前一些不合理的代码
使用方法在index.html中
更新时间:2020-11-02 09:15:21
更新说明:
1、解决了一些bug
2、去除了内置`colpick.js`代码,移除了内置工具栏及按钮,现在的代码功能更单一
3、内置精简版jQuery,没有其他外部依赖,`vue`、`react`、`angular`等单页应用程序也可使用
4、添加`设置背景颜色`、`设置背景图片`功能
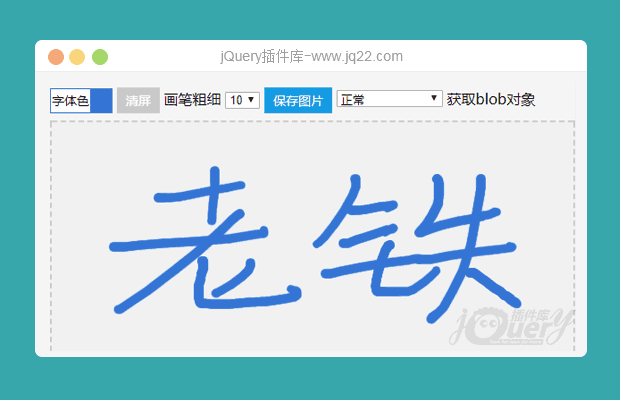
Tablet
Tablet是一个基于canvas的在线签名板!
canvas签名板文档
基本使用
<div id="my_tablet"></div>
<script type="text/html" id="temp">
<span>
画笔粗细
<select>
<option value="1">1</option>
<option value="3">3</option>
<option value="5">5</option>
<option value="8">8</option>
<option value="10" selected>10</option>
<option value="15">15</option>
<option value="20">20</option>
</select>
<span class="save-canvas-to-img">
保存图片
</span>
<select>
<option value="0">正常</option>
<option value="90">顺时针旋转90度</option>
<option value="-90">逆时针旋转90度</option>
<option value="180">旋转180度</option>
</select>
<span class="get_blob">获取blob对象</span>
</span>
</script>
<script>
var tablet = new Tablet("#my_tablet", {
// 默认字体颜色
defaultColor: "#2e76da",
// 是否允许选择字体颜色
selectColor: true,
/* canvas画布是否响应式,默认为true。当设置为响应式后浏览器大小改变后会重新计算canvas画布的宽高,
并且之前绘制的内容会被清除掉(canvas的一个特性)*/
response: true,
// canvas的宽度,宽度可以传递函数。不传宽度默认为canvas的父元素的宽度
width: 0,
// canvas的宽度,高度可以传递函数。不传宽度默认为canvas的父元素的高度
height: 0,
// 签名板的额外class
extraClass: "",
// 清屏按钮的innerHTML
clearBtnHtml: "",
// 保存图片的innerHTML
saveBtnHtml: "",
// 工具栏中额外的html(可以实现一些自定义功能)
otherHtml: $("#temp").html(),
// tablet初始化后执行的函数(此时canvas上下文并未初始化)
onInit: function() {
var that = this,
container = this.container;
container.find("select").eq(0).on("change", function() {
that.setLineWidth($(this).val());
});
container.find("select").eq(1).on("change", function() {
that.rotate($(this).val());
});
container.find(".save-canvas-to-img").on("click", function() {
that.getBase64();
});
container.find(".get_blob").on("click", function() {
that.getBlob();
});
/*container.find(".download").on("click", function (){
document.getElementById("preview_img").src = that.getBase64();
});*/
},
// 清除画布前执行的函数,如果该函数返回false,则不会进行清除
onBeforeClear: function() {},
// 清除画布后执行的函数
onClear: function() {}
});
</script>实例方法
clear
clear()方法用于清空画布。返回值为当前Tablet实例
getBase64
getBase64(type)获取画布的base64数据,拿到的是base64字符串。 type参数为图片类型,可选值有jpg、png,默认png
getBlob
getBlob(type)获取画布的Blob数据(二进制数据),返回的是Blob对象。(内部实现:先获取base64字符串,再转换成Blob对象) type参数为图片类型,可选值有jpg、png,默认png
canvasReset
canvasReset()该方法可以用来重置canvas画布的属性。重置只会重置canvas的lineWidth、strokeStyle、lineCap、lineJoin、shadowBlur、shadowColor属性
rotate
rotate(degree)旋转画布。degree为旋转的角度,可选角度为90、-90、180、-180
setCanvasWH
setCanvasWH(width, height)设置签名板的宽高。如果不传递宽高、或只传递了宽或高则会使用canvas的父容器的宽高。在移动端中签名板的宽高默认为window的宽高,这样做是为了在移动端中更好的进行写字。
注意:手动设置签名板的宽高(或旋转画布)后canvas之前绘制的内容会被清除掉。
setColor
setColor(color)设置canvas画笔的颜色。color为画笔颜色,默认为:#000。它的值可以为css表达颜色的值
setLineWidth
setLineWidth(width)设置canvas画笔的粗细。width为画笔粗细,pc端默认为8,移动端根据屏幕大小自动判断
实例属性
id
该id为当前签名板元素的id,可通过该id获取到当前签名板
$canvas
通过jQuery获取到的当前签名板的canvas元素
canvas
当前签名板的canvas dom元素
ctx
当前签名板的canvas的上下文
point
签名板最后一次绘制时的坐标
讨论这个项目(31)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
-
2.0版本rotate函数报错
-
这个插件能不能打包压缩混淆
-
按F12会清空签名,为什么呢
-
生成base64之后背景是黑色的,请问怎么解决啊,设置了defaultBackgrondColor: "#ffffff",没有效果
-
js里面onClear写成onBeforeClear了
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔