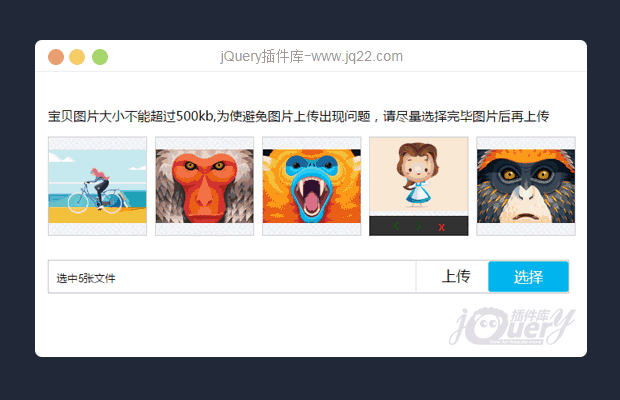
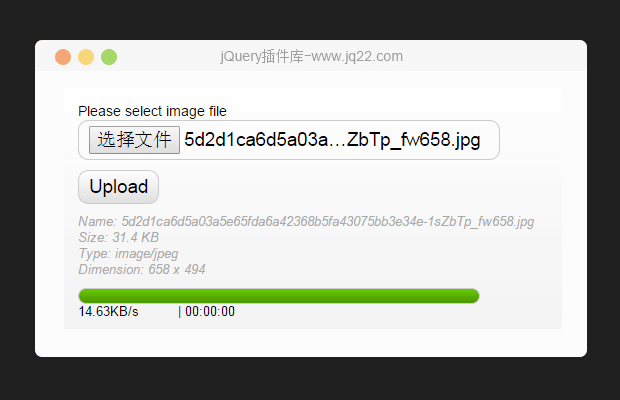
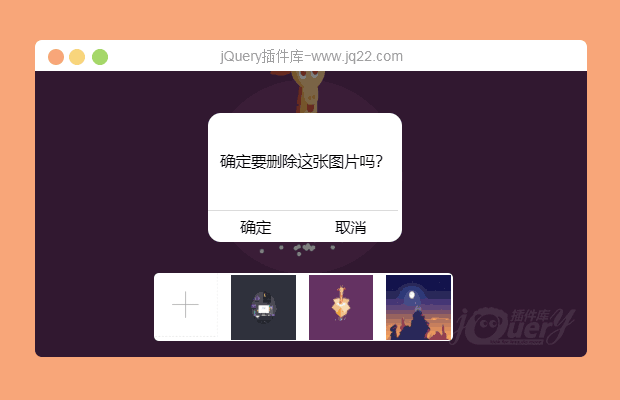
插件描述:支持多张图片上传,编辑,删除操作,代码注释全。
更新时间:2020-03-12 00:16:40
更新说明:优化上传控件,美化删除按钮,修改多张图片删除时可能出现的错误。
支持多张图片上传具体可以自行修改,点击上传后可在控制台响应里面看$_FILES和$_POST里面的信息也就是提交的数据参数,根据需求在后台对数据进行处理即可完成图片上传,同时支持对已上传的图片进行编辑,修改对应商品的图片数量,具体可参照在TP框架中的处理方法
https://github.com/qingbo198/TP/blob/master/Application/Admin/Controller/ProductController.class.php
PREVIOUS:
NEXT:
相关插件-上传
讨论这个项目(24)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
十二月 0
2020/1/10 10:34:58
-
选择四张图片,然后在选择两张,只会上传后面选择的图片,不会上传六张图片啊
兔女郎 0
2019/11/22 17:43:09
-
上传图片成功后, 删除了li中图片元素, 再次上传 没有选中图片 ,提交还是吧上一次的旧图片上传了
zoujunping 0
2019/6/19 12:07:16
-
我上传了3张图片 但为什么后台只显示上传了一张
明眸° Sunshine 0
2019/6/13 14:42:11
-
怎么我添加到另一个网页中,弹出只能上传6张图片呢,我一张都没有上传
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔