

插件描述:jQuery任意拖动页面中元素代码
使用方法:
1、假设Html结构如下:
<div id="wrap"> <ul> <li>...</li> <li>...</li> ... </ul> </div>
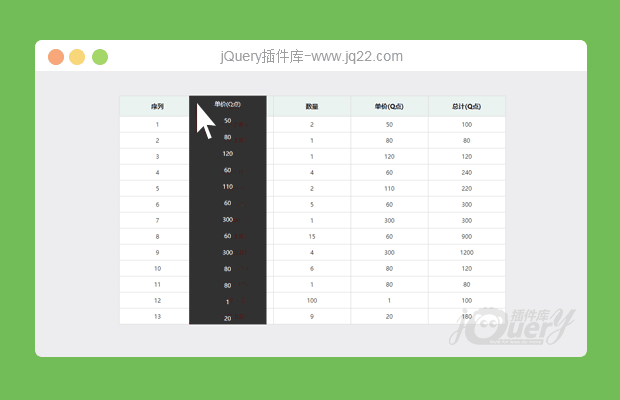
2、依次引入jquery.js和ddsort.js,然后使用DDSort API实现如图拖放排序效果:
$( '#wrap' ).DDSort({
target: 'li', //示例而用,默认即'li'
floatStyle: { //示例二用,默认有一定的样式
'border': '1px solid #ccc',
'background-color': '#fff'
}
});3、如果拖放列表带有滚动条,那么$( '#wrap' )要是这个滚动条的元素。
详细API
DDSort方法接受一个JSON对象类型的参数,以下是对这个参数的描述。
| 参数列表 | 类型 | 描述 |
| target | string | 可选,插件内部使用的是jQuery的on方法绑定的事件,此参数就是on方法上的选择器字符串,默认'li' |
| cloneStyle | object | 可选,设置占位符元素的样式 |
| floatStyle | object | 可选,设置拖动元素的样式 |
| down | function | 鼠标按下时执行的函数 |
| move | function | 可选,鼠标移动时执行的函数 |
| up | function | 可选,鼠标抬起时执行的函数 |
PREVIOUS:
NEXT:
相关插件-拖和放,筛选及排序

jQuery拖拽拖放插件DAD
DAD 是一款基于 jQuery 的拖拽拖放插件,它支持常见的水平拖放、垂直拖放、多行拖放、指定拖放区域、回调函数、允许禁止拖放等等,同时你也可以稍加改造,做成类似垃圾篓、购物车等效果。
拖和放
讨论这个项目(29)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
棉花糖的骨架 0
2020/7/26 11:16:33
-
排序之后原来的元素的style会丢失怎么办呀,比如我添加元素之后 修改了元素的高度,然后拖动排序之后 高度就没了 变回了默认高度
嫣然之情 0
2018/9/20 15:44:17
-
报一个bug希望作者能帮忙想个办法解决。
当浏览器使用缩放功能的时候,鼠标移动到拖拽的元素上时会出现乱跳的现象,非常影响使用,比如缩放到90%,肯定出现现象。
嫣然之情0
2018/11/22 14:12:19
-
问题补充:这个问题就是在chrome浏览器下使用的,但是拖动元素有修改。所有的拖动元素都修改为定宽100px定高32px 修改为表格方式排列,每一个元素相当于在一个表格的cell中 如下:
┍┅┅┅┅┑ ┍┅┅┅┅┑ ┍┅┅┅┅┑ ┍┅┅┅┅┑ ┍┅┅┅┅┑ ┍┅┅┅┅┑
┕┅┅┅┅┙ ┕┅┅┅┅┙ ┕┅┅┅┅┙ ┕┅┅┅┅┙ ┕┅┅┅┅┙ ┕┅┅┅┅┙
┍┅┅┅┅┑ ┍┅┅┅┅┑ ┍┅┅┅┅┑ ┍┅┅┅┅┑ ┍┅┅┅┅┑ ┍┅┅┅┅┑
┕┅┅┅┅┙ ┕┅┅┅┅┙ ┕┅┅┅┅┙ ┕┅┅┅┅┙ ┕┅┅┅┅┙ ┕┅┅┅┅┙
┍┅┅┅┅┑ ┍┅┅┅┅┑ ┍┅┅┅┅┑ ┍┅┅┅┅┑ ┍┅┅┅┅┑ ┍┅┅┅┅┑
┕┅┅┅┅┙ ┕┅┅┅┅┙ ┕┅┅┅┅┙ ┕┅┅┅┅┙ ┕┅┅┅┅┙ ┕┅┅┅┅┙
上图是由示例中修改而来的拖动区域。 可以拖动每个区域调整位置,在缩放比正常100%时没有问题。当缩放比在90%时 所有拖动区域块都在乱跳
借过 0
2018/8/22 14:15:23
<div id="wrap" style="margin-top: 900px;"> <div class="itemdd_div"> <img src="aaa.jpg"> </div> <div class="itemdd_div"> <img src="bbb.png"> </div> <div class="itemdd_div"> <img src="ccc.jpg"> </div> </div>
然后拖动会出现定位问题
狼灰灰 0
2017/8/7 9:19:32
我遇到的问题是火狐浏览器更本就没有用。点击失效。拖动失效,有没有遇到过的。
Q.Ni 0
2017/3/10 18:02:00
横向拖动会狂闪,谁遇到过!
SEven's 喵了个咪的3
2017/10/15 22:09:56
他没做横向移动
给你个解决方法
第一步 在 settings 对象中添加一个开关 vertical: true,
第二步 在下面排序的地方修改一下
if (settings.vertical) {
//向上排序
if (prev.length && top < prev.offset().top + prev.outerHeight() / 2) {
clone.after(prev);
//向下排序
} else if (next.length && top + thisOuterHeight > next.offset().top + next.outerHeight() / 2) {
clone.before(next);
}
} else {
if (prev.length && left < prev.offset().left + prev.outerHeight() / 2) {
clone.after(prev);
} else if (next.length && left + thisOuterHeight > next.offset().left + next.outerHeight() / 2) {
clone.before(next);
}
}
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔