

简要教程
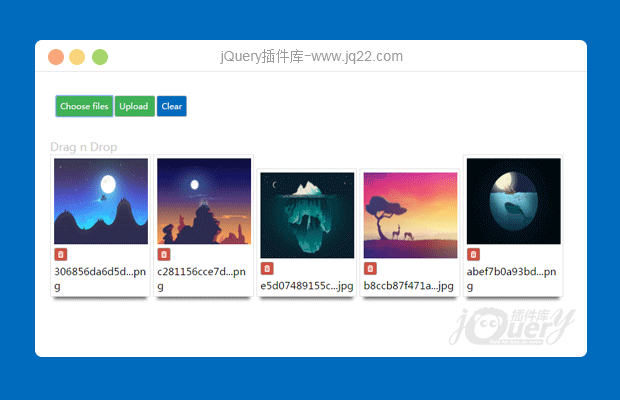
ssi-uploader是一款带预览图并且可以拖拽文件的jQuery ajax文件上传插件。该文件上传插件支持AJAX,支持多文件上传,可控制上的文件格式和文件大小,提供各种回调函数,使用非常方便。
安装
可以通过bower或npm来安装ssi-uploader文件上传插件。
bower install ssi-uploader npm install ssi-uploader
使用方法
在页面中引入ssi-uploader.css和ssi-uploader.js文件。
<link rel="stylesheet" href="path/to/ssi-uploader.css"> <script src="path/to/ssi-uploader.js"></script>
HTML结构
最基本的文件上传HTML结构是使用一个<input>元素,类型为file,并指定一个id。
<input type="file" multiple id="ssi-upload"/>
初始化插件
在页面DOM元素加载完毕之后,可以通过ssi_uploader方法来初始化该文件上传插件。
$('#ssi-upload').ssi_uploader({
url: 'path/to/upload.php'
});配置参数
ssi_uploader文件上传插件的可用配置参数如下:
| 参数 | 类型 | 默认值 | 描述 |
| url | {String} | null | 接收ajax请求的地址。必须填写。 |
| data | {Object} | null | 发送请求的额外数据。例如$('input').ssi-uploader({url:'upload.php',data:{"name":"myDragon"}}) |
| ajaxOptions | {Object} | {type:'DELETE'} | {type:'DELETE'}扩展默认的$.ajax函数的选项。 |
| locale | {String} | "en" | 使用的本地化语言。 |
| preview | {boolean} | true | 是否启用文件预览图效果。 |
| maxNumberOfFiles | {Number} | null | 每次允许上传多少个文件。 |
| maxFileSize | {Number} | null | 允许上传的最大文件尺寸。 |
| allowed | {Array} | ['jpg', 'jpeg', 'png', 'bmp', 'gif'] | 允许上传的文件类型。 |
| errorHandler | {Object} | 用于处理错误信息的方法。 | |
| beforeUpload | {Function} | 文件上传前执行的回调函数。 | |
| beforeEachUpload | {Function} | 每一个单独的文件上传前执行的回调函数。 | |
| onUpload | {Function} | 文件上传后执行的回调函数。 | |
| onEachUpload | {Function} | 每一个单独的文件上传后执行的回调函数。 | |
| responseValidation | {Object||false} | 设置错误校验,插件将显示设置的信息。可以可以是:{ type:"error",result:"Already exists" }或{ error:"Already exists." }。 |
其中,errorHandler参数带有一个errorHandler.method函数,该函数错误信息和类型。
function(msg,type){alert(msg);}responseValidation对象的可用属性有:
validationKey:类型{String||Object},设置验证信息。
resultKey:类型{String||Object},设置返回验证信息。
success:类型{String},设置成功信息。
error:类型{String},设置错误信息。
例如:
//structure 1
$('#ss-uploader').ssi_uploader({
responseValidation:{
validationKey: 'type',
resultKey: 'data',
success: 'success',
error: 'error'
}
});
//result
/*
{
type:'error',
data:'Already Exists.'
}
*/
//structure 2
$('#ss-uploader').ssi_uploader({
responseValidation:{
validationKey: {
success: 'success',
error: 'error'
},
resultKey: 'validationKey'
}
})
//result
/*
{
error:'Already Exists.'
}
*/回调函数
ssi-uploader文件生成插件支持4种回调函数:beforeUpload、beforeEachUpload、onUpload和onEachUpload。
beforeUpload
beforeUpload回调函数在文件上传前执行的回调函数。
$('input').ssi_uploader({url:'uploadAction.php',beforeUpload:function(){
console.log('文件上传准备就绪!');
}})
$('input').on('beforeUpload.ssi-uploader',function(){console.log('一个文件准备上传。')});beforeEachUpload
beforeEachUpload回调函数在每一个单独的文件上传前执行的回调函数。该函数访问每个文件的信息和xhr对象。如果终止了某个文件,你可以设置一个字符串,提示取消的原因,并显示的错误信息中。
$('input').ssi_uploader({url:'uploadAction.php',beforeEachUpload:function(fileInfo,xhr){
console.log(fileInfo.name+' '+fileInfo.type+' '+fileInfo.size);
if(fileInfo.size > 1){ xhr.abort(); }
return '文件尺寸太大!';
}});
$('input').on('beforeEachUpload.ssi-uploader',function(){console.log('A file is going for uploading.')});onUpload
beforeUpload回调函数在文件上传后执行的回调函数。
$('input').ssi_uploader({url:'uploadAction.php',onUpload:function(){
console.log('文件上传完毕!');
}})
$('input').on('onUpload.ssi-uploader',function(){console.log('文件上传完毕!')});onEachUpload
beforeUpload回调函数在每一个单独的文件上传后执行的回调函数。
$('input').ssi_uploader({url:'uploadAction.php',onEachUpload:function(fileInfo){
console.log(fileInfo.uploadStatus+' 'fileInfo.name+' '+fileInfo.type+' '+fileInfo.size+' '+fileInfo.uploadStatus);
}});
$('input').on('onEachUpload.ssi-uploader',function(){console.log('A file uploaded.')});讨论这个项目(177)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
-
根据个人需要,我在这个组件增加了成功回调函数(包含后台返回值),增加提交form表单数据功能(上传图片同时提交表单数据),有需要回邮件1044992077@qq.com
回复
$("#ces1").ssi_uploader({
url: "http://localhost:9090/photoOne/fileupload.action",
maxFileSize: 6,
allowed: ["jpg", "gif", "txt", "png", "pdf"]
});为什么我这样上传会报错,还是报jquery.js里面的错,上传数据提交问题了,是什么原因呢?有大佬解答下吗谢谢
报错:
POST http://localhost:9090/photoOne/fileupload.action 400 (Bad Request)
Arguments(3)?[{…}, "error", "Bad Request", callee: ?, Symbol(Symbol.iterator): ?]---------ssi-uploader.js:532行
Ajax error: error我是直接用demo里面的来上传图片,请求还没到后台,我用的springmvc
-
问个其他人没有问的,如何静态初始化???在编辑的时候,需要显示已经上传过的图片
-
上传成功怎么获得服务端返回的数据?我想要文件上传地址,
-
怎么样才可以和表单的内容一起提交? 不改变代码好像没办法和表单一起传上去
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔