PROMULGATOR

liuping_love
湖南省株洲市- 2 关注他的人数

基于canvas的粒子组成文字动画互动特效
这是一款基于canvas的粒子组成文字动画特效。该特效在初始化时,动态生成粒子,并以动画的方式组成指定的文字。在生成文字之后,还可以用鼠标和文字进行交互。
动画效果
39552
475

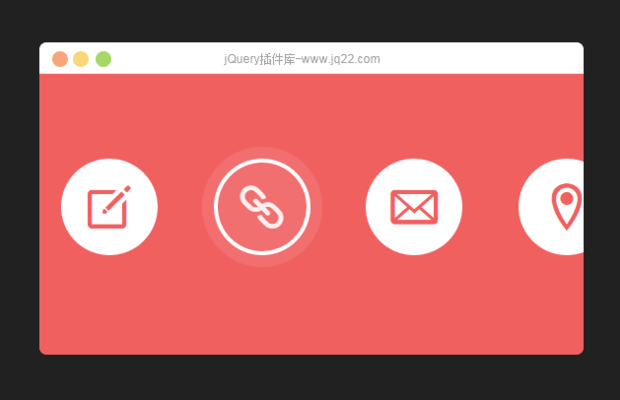
最强9种css3圆形按钮hover鼠标经过动画效果
这款插件是9种不同效果的hover鼠标经圆形按钮动画特效。圆形按钮也是使用css3制作,当鼠标经过或悬停在圆形按钮上时,会触发渐变、旋转、放大、翻转等动画特效。
悬停,动画效果
117369
1023

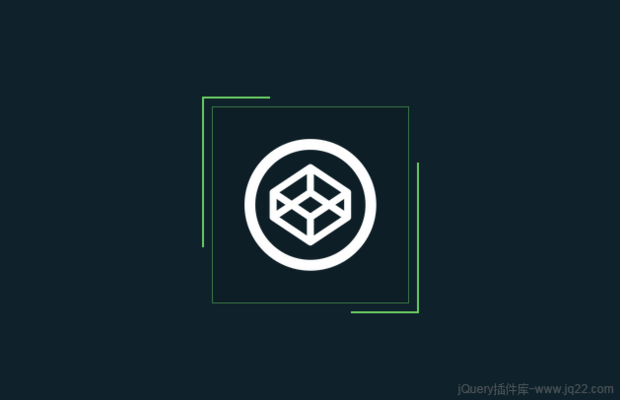
用纯CSS3制作的效果非常炫酷的元素边框线条动画特效
这是一款使用纯CSS3制作的效果非常炫酷的元素边框线条动画特效。这个元素边框线条动画使用伪元素和keyframes来制作线条运动效果。
动画效果
236334
615

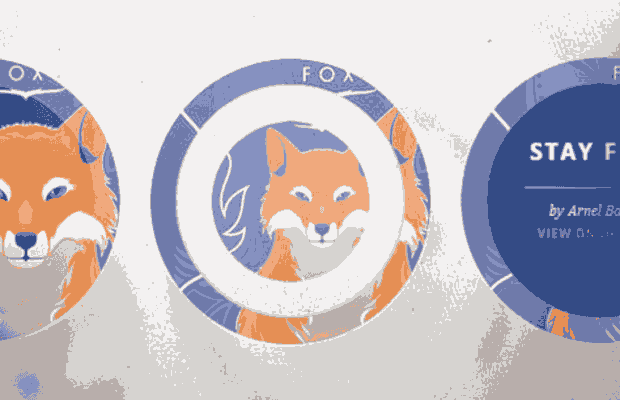
CSS3圆形图片遮罩特效-CIRCLE HOVER EFFECTS
今天我要给大家介绍一款圆形覆盖的多种好看的效果 Circle Hover Effects。圆形在当前的设计领域还是用得比较多的,我们只需要准备正常的矩形图片,然后就可以在这款特效的样式下变成圆形图片。接着当我们鼠标移动到图片上时,就会呈现多种不同的效果了。注意,该特效是基于css3打造的,所以我们的浏览器必须支持css3才能看到效果。
动画效果
55036
536