

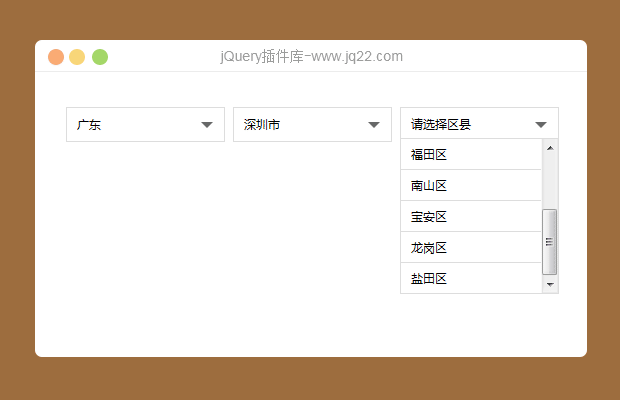
插件描述:jQuery实现省市区三级联动菜单
使用方法:
1)html中添加三个select标签,id名称分别为province,city,town,并且默认均有一个option标签,value值为“请选择”
2)除引入jq文件外,还需引入demo中的area.js和select.js
3)area.js为省市区数据源文件,因通过json文件获取数据在jq库中无法查看效果,所以我这里用的是js文件来存放地区数据
4)select.js为具体操作的代码,如果嫌js文件多,可将select.js中的内容放到area.js的后边。这样只需引入一个js文件
5)这里只是写了一个简单的demo,没有做什么美化处理。需要的话大家可通过css自行添加
6)demo自测到IE5,功能正常,所以兼容到IE5不成问题
7)该文件只是一个简单的demo。如有什么可优化的地方,烦请大家留言。多多指教!谢谢
PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(19)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
盛气凌人 0
2019/1/15 16:00:02
-
如何设置默认省市,你这也没有啊!
样一开 0
2017/12/1 15:23:32
-
放在bootstrap里会失效,需要做个包装,把select.js里的代码包装在一个函数里,在自己的代码里调用下就好了
$(document).ready(function () {initCityPick();});
回复
小梦梦 0
2017/11/16 13:19:58
只有省的下拉能出来,区和县都出不来
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔