

插件描述:基于Swiper3.x安卓稍微有点卡仿臭美app滑动效果
注:请在移动端或PC模拟移动端查看最佳展示效果。
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图

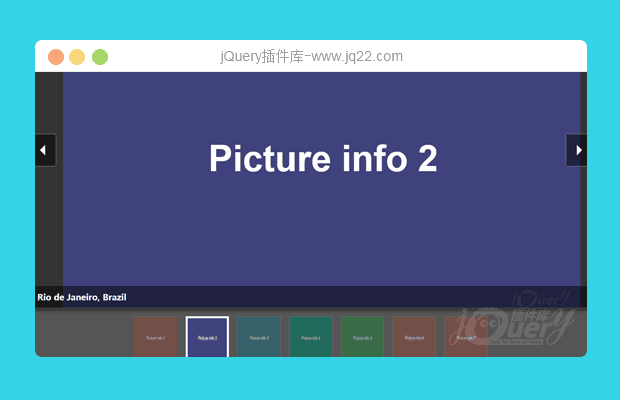
jQuery带缩略图的轮播图插件PgwSlideshow
PgwSlideshow是一款基于jQuery的图片轮播插件,这是一款简单带缩略图的jquery插件。该轮播图插件默认底部带有缩略图效果,支持ie8浏览器,并带平滑过渡效果。
幻灯片和轮播图
讨论这个项目(33)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
ricefoto 0
2019/1/15 11:27:30
-
如果把css提炼出来就好了,引用两个css太多余了
人生当如是 0
2018/9/7 10:17:44
-
请问各位哪里修改可以实现循环。急
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔