PROMULGATOR

183461cjh
广东省- 0 关注他的人数

jQuery单页滚动插件pagePiling.js
pagepiling.js是一个可以创建类似窗帘滚动网站的jQuery插件。它是灵活的,旧的浏览器和触摸设备兼容。您可以在原来的滚动的网站的基础上使用这个插件创建一个。
滚动
70166
466

jQuery粒子系统插件Particleground
Particleground 粒子系统是一个jQuery插件,时髦的背景。 Particleground包括一个可选的视差效应控制鼠标在桌面设备和移动设备上的陀螺仪。它适用于任何浏览器支持HTML5画布。
背景
127532
794

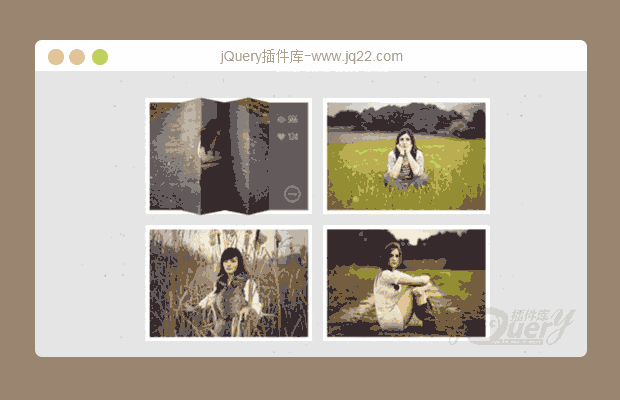
3D鼠标覆盖图片特效-3D THUMBNAIL HOVER EFFECTS
今天我要给大家介绍的是一款基于jquery和css3的鼠标覆盖图片插件-3D THUMBNAIL HOVER EFFECTS。当我们的鼠标移动到图片上时就会出现看上去有点像纸张的褶皱的效果,该插件一共有四种效果可供我们选择。
动画效果
41268
343

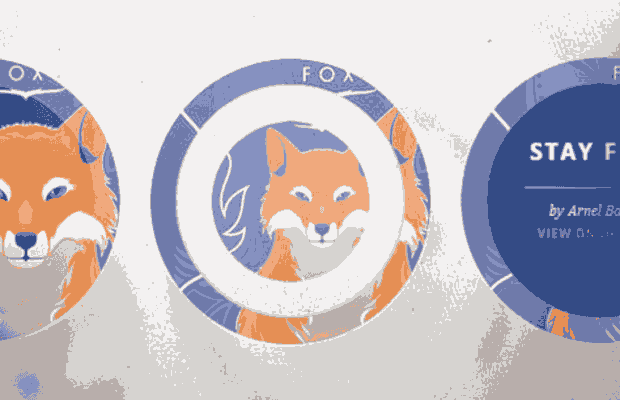
CSS3圆形图片遮罩特效-CIRCLE HOVER EFFECTS
今天我要给大家介绍一款圆形覆盖的多种好看的效果 Circle Hover Effects。圆形在当前的设计领域还是用得比较多的,我们只需要准备正常的矩形图片,然后就可以在这款特效的样式下变成圆形图片。接着当我们鼠标移动到图片上时,就会呈现多种不同的效果了。注意,该特效是基于css3打造的,所以我们的浏览器必须支持css3才能看到效果。
动画效果
57183
538