

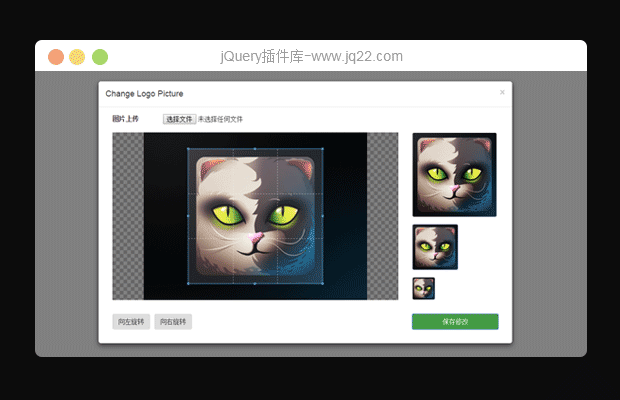
插件描述:html5 头像上传、更换、剪切插件
利用bootstrap样式排版已经点击功能,进行弹窗更换头像。modal的div中有form表单提交地址
以下方法由网友杜威提供
遇到的几个情况希望能帮助到大家,后台情况 ,1,后台先接受到form提交过来的图片,并返回json,他的sitelogo.js有ajax操作,要求返回json格式,并且有
$arr = array ('result'=>路径);
echo json_encode($arr);只要后台返回json格式的数据,并且里面有result 字段 路径
{"result":"upload/1470198980a.png"}基本上就跑通了,
Content - Disposition: form - data;
name = "avatar_data" {
"x": 112.60000000000001,
"y": 45.10000000000001,
"height": 184.86043956043957,
"width": 184.86043956043957}在拿到提交过来的裁剪等数据到后台,php用img一系列函数裁剪保存到原路径,覆盖到开始的图片,就完成了,我是这样的思路
PREVIOUS:
NEXT:
相关插件-上传
讨论这个项目(529)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
云飘荡 0
2020/3/9 22:40:02
-
请问上传请求中这两个参数有什么用啊!avatar_src和avatar_data,avatar_src是空的,avatar_data是这样的数据:{"x":174.49572283573465,"y":6.3306249912224555,"height":303.7957986338901,"width":303.7957986338901,"rotate":0},而且上传的图片是原图,不是被剪切后的图片,而且我的上传的三个不同预览容器不能显示为选择的图片,不知道怎么回事,希望大家可以解答一下,谢谢!
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔